Customerlabs CDP Documentation
Debug Mode in the No-Code Event Tracker can be used to check if any event that you have tracked is working fine. The data does not go to the server during debug mode so you can test the event and then the events to the server. Lets see how you can test events in debug mode,
1. Login to your CustomerLabs account
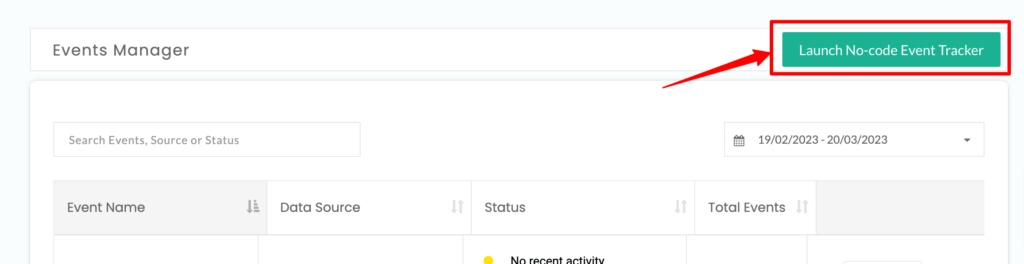
2. Launch No-Code Event Tracker by clicking the icon

3. You will be redirected to your website and No-Code Tracker panel will open up
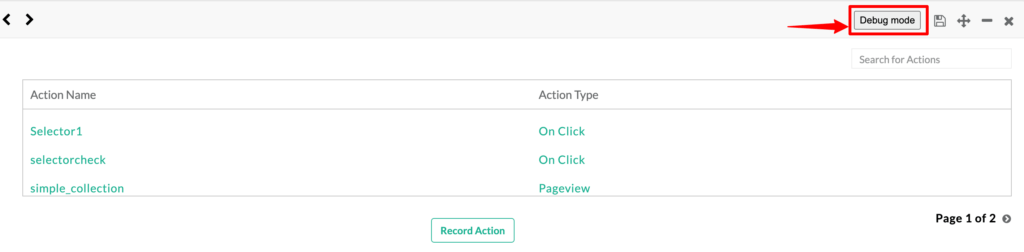
4. Now track any event you want to track using No-Code Tracker and after saving the event, list of events will be displayed. Here click on Debug mode to check if the event and its attributes are tracked correctly.

5. During debug mode no events will go to the server, you can see all the events in the console and check if the configuration is done right.
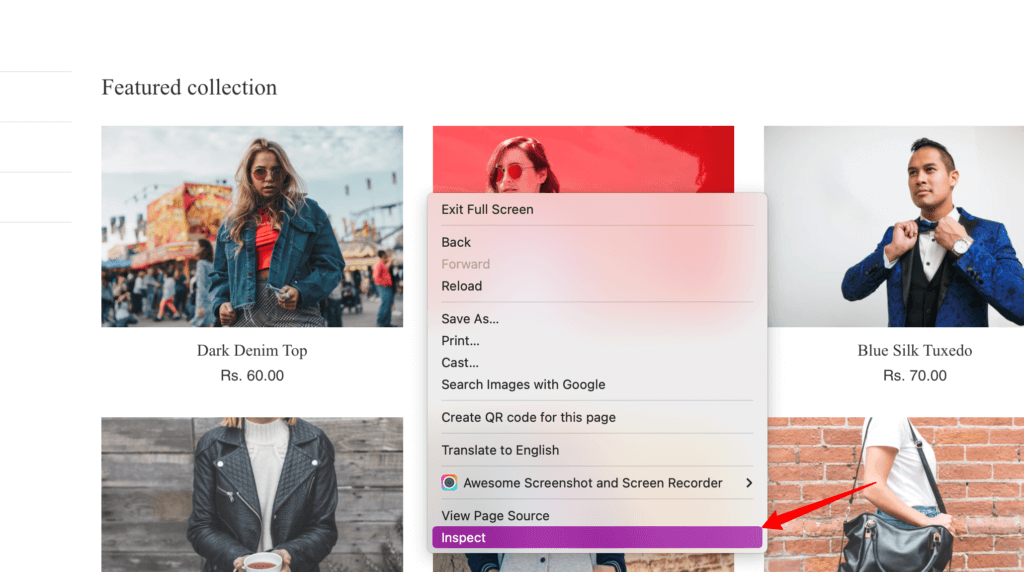
6. To check the console you need to right-click on your webpage and click on Inspect

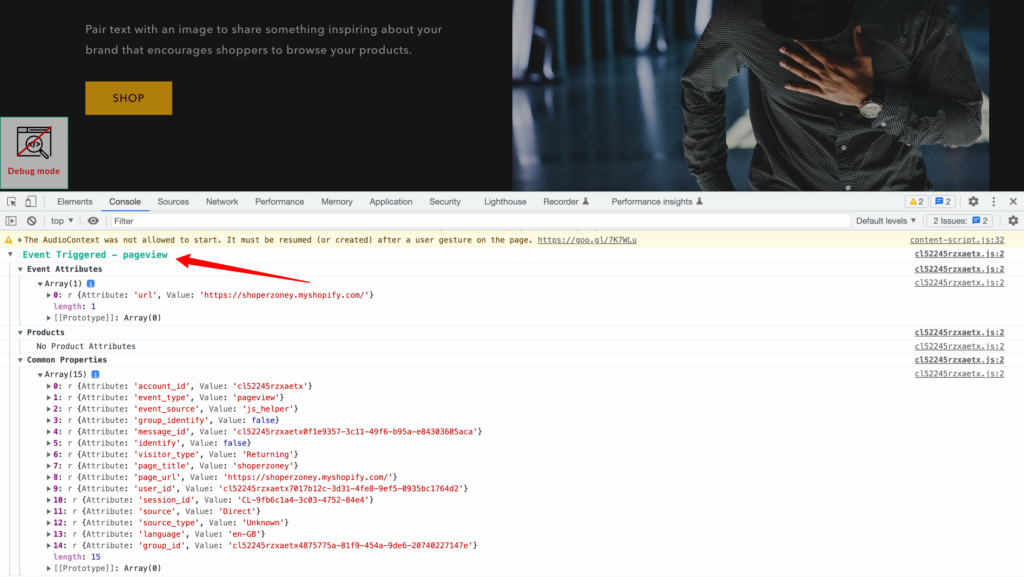
7. Go to Console tab
8. Here you can check the event properties and attributes if they are tracked properly.

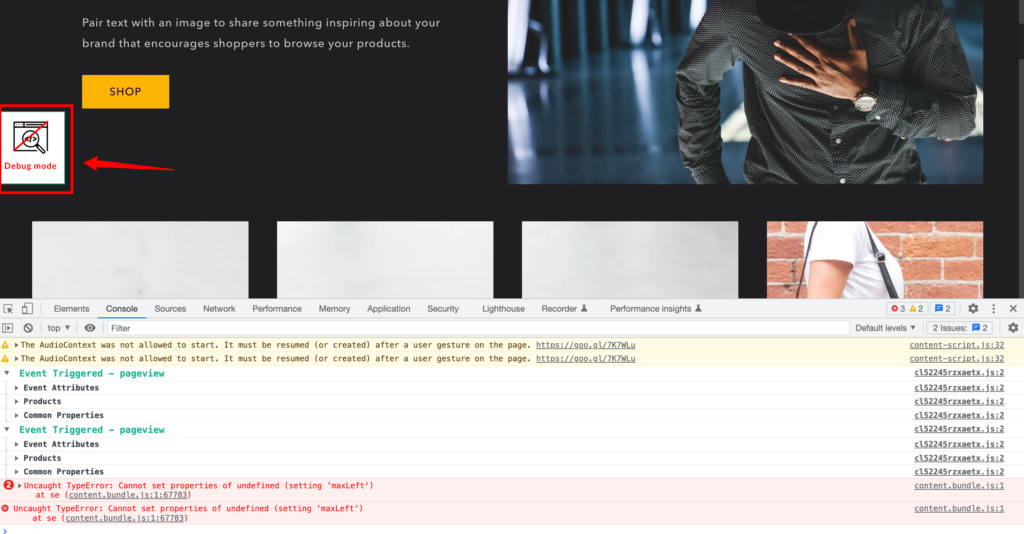
9. Once you have checked the event, you can turn off Debug mode by clicking on the Debug icon as shown below.

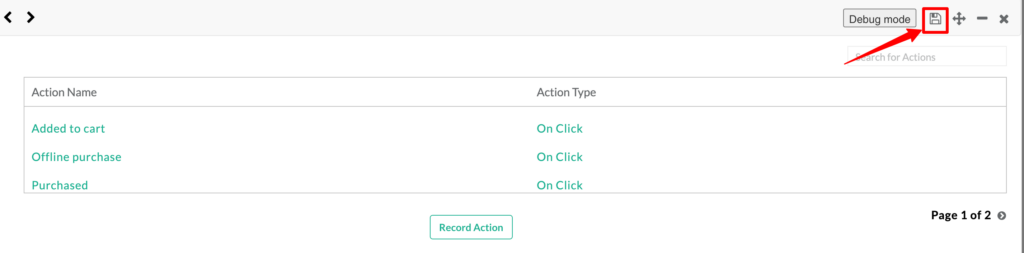
10. After turning off the Debug mode, click on Save & Close icon to save the event tracked.