Customerlabs CDP Documentation
Adding Customer.io as a Destination in CustomerLabs
Customer.io is a versatile marketing automation tool for sending relevant messages based on behavior across web and mobile products. Customer.io enables teams to, automate product messaging, with the ability to build, test, and send messages from one platform; Create and manage newsletters, transactional messages, & behavioral messages; Do more with behavior and data.
See how you can send unified customer data from CustomerLabs to Customer.io without writing a single line of code below,
1. Login to your CustomerLabs account (https://app.customerlabs.co/login/).
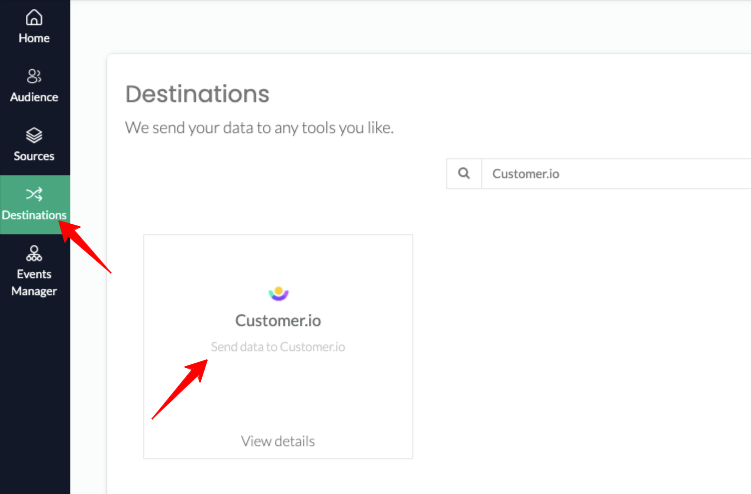
2. Navigate to Destinations & select Customer.io

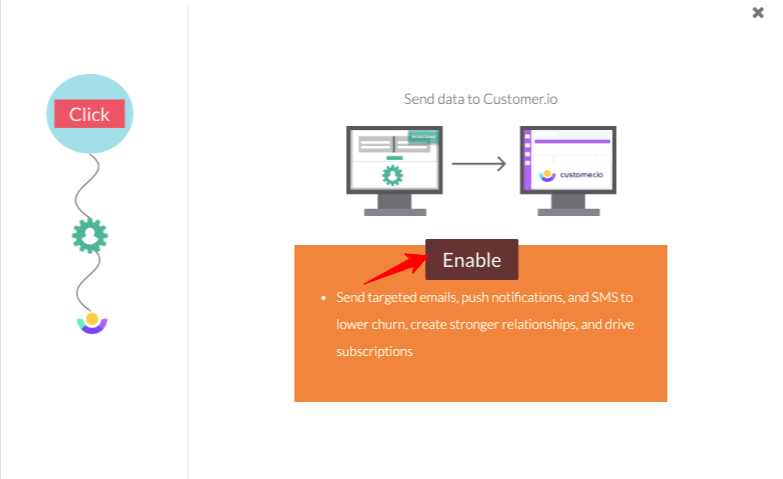
3. Click on Enable to set up the integration.

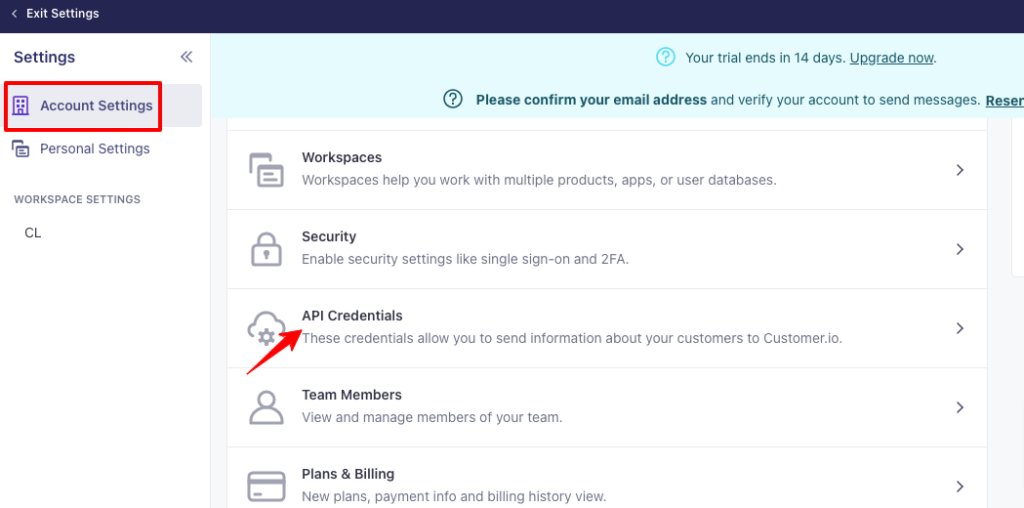
4. Login to Customer.io, navigate to Settings → select Account Settings → Click on API credentials

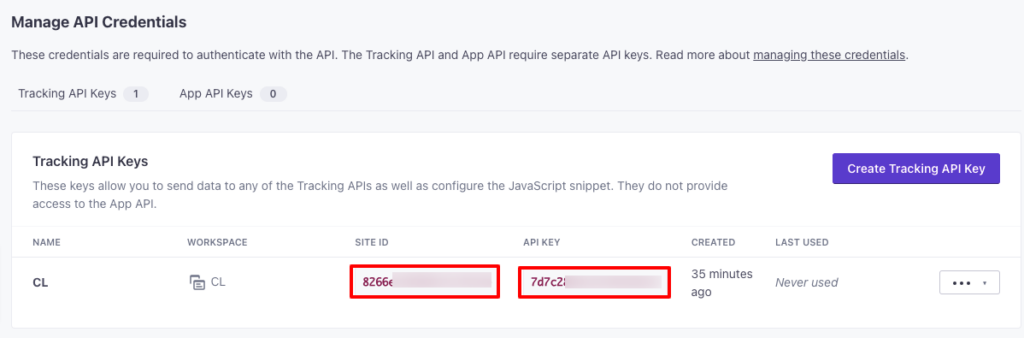
5. Click the Site ID & API key.

6. Back in CustomerLabs, click on Configuration settings to proceed with the integration.
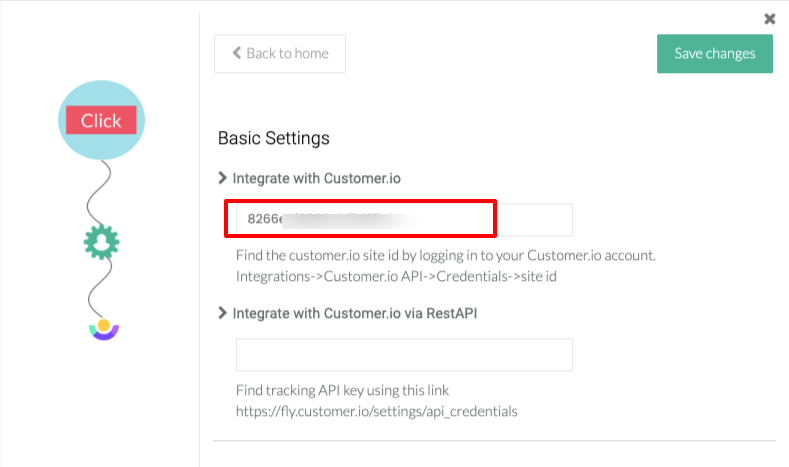
7. Add the copied Site ID under “Integrate with Customer.io”.

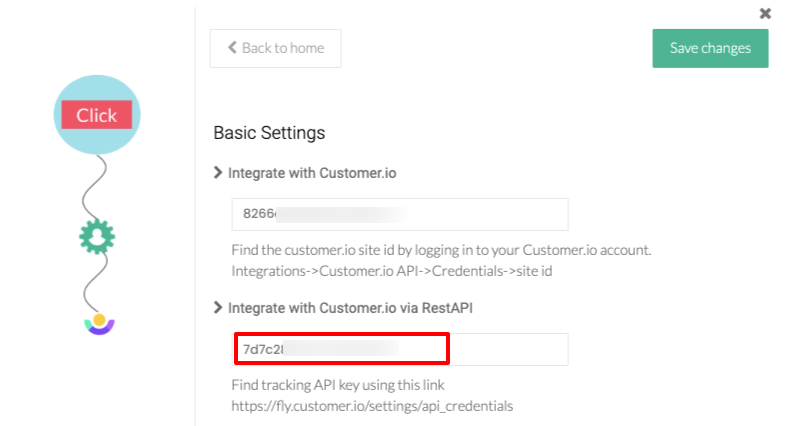
8. Now add the API key under “Integrate with Customer.io via Rest API”.

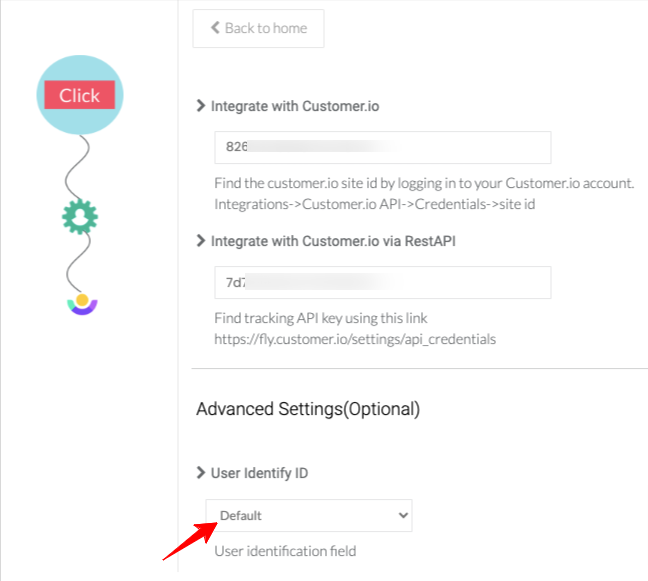
9. Choose how you’d want to identify users in Customers.io. Common User ID parameters include ‘identify_by_email’ from the dropdown.

10. Once the Site ID, API key & User ID are saved, click on Back to home on top of this screen to proceed to filter the events being sent to Customer.io.
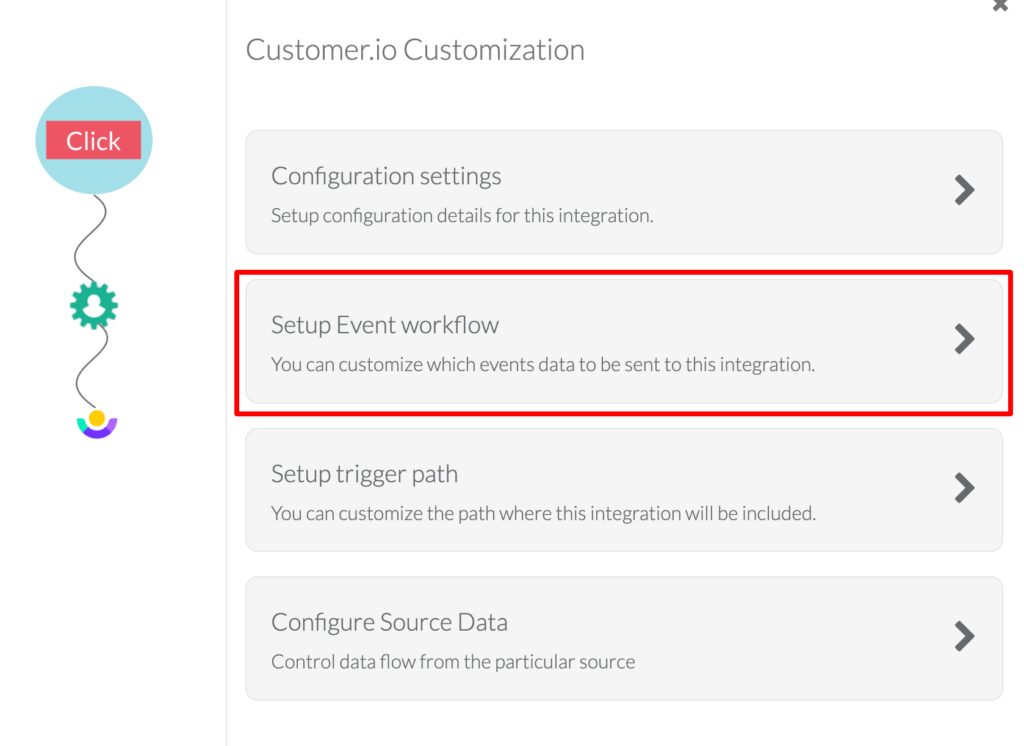
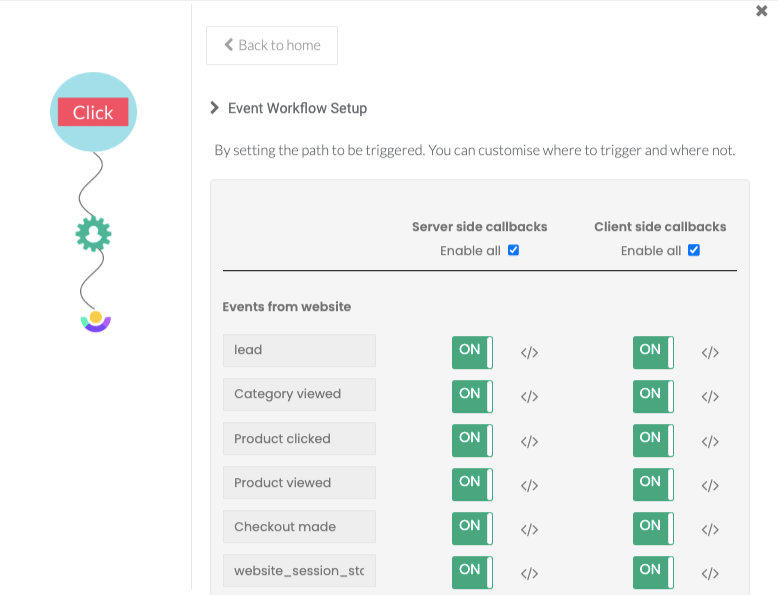
11. Now click on “Setup Action Workflow”.

12. In this screen, you’ll be able to see the list of events being tracked from both the website as well as from other sources. Choose the events that you want to send to Customer.io with a simple toggle & save changes.

13. The server-side callback function lets you modify data being sent from your server to Customer.io. Whereas with the client-side callback functions, we collect users’ event data from their browser (using No-Code Event tracker) and you are free to modify data before sending it to Customer.io.
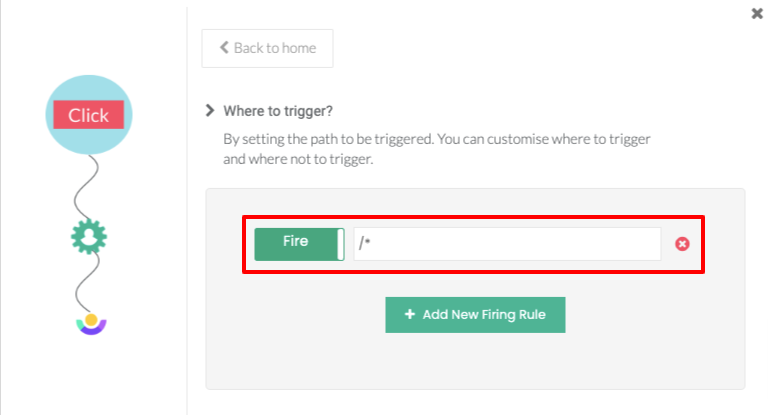
14. In the “Setup Trigger path”, enter specific URLs where you want or don’t want the event to be fired.

15. Voila! You’ve successfully integrated Customer.io with CustomerLabs.
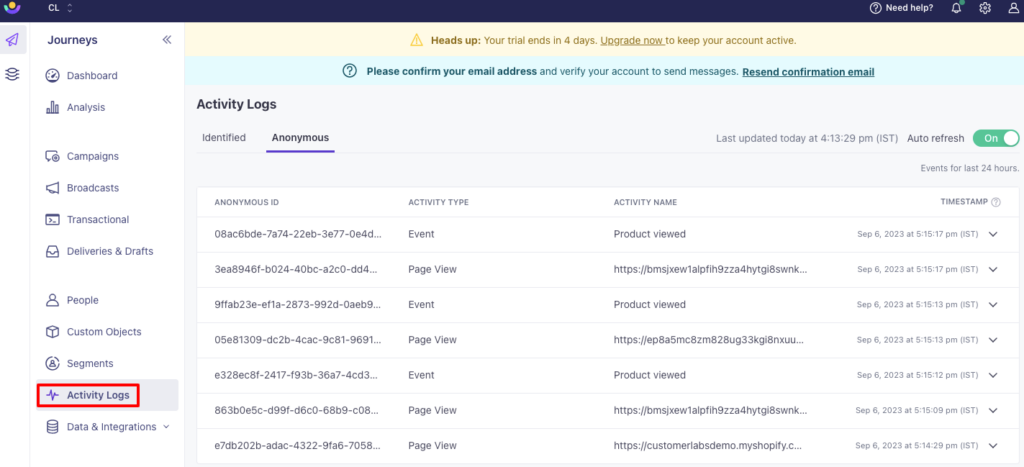
16. To access the event data in Customer.io, navigate to Activity Logs in Customer.io as shown below.

17. If you’re still facing issues, get in touch with our team by clicking on the chat icon on the lower right corner.



