Customerlabs CDP Documentation
-
Getting Started
-
Core Concepts
-
Website Event Tracking
-
- Shopify+CustomerLabs CDP Integration Guide
- E-commerce Platform Integration
- WooCommerce + CustomerLabs Integration Guide
- BigCommerce + CustomerLabs Integration Guide
- Custom conversion or synthetic events for Shopify and WooCommerce
- Hubspot + CustomerLabs integration
- Go High Level+ CustomerLabs Integration Tracking
- Typeform + CustomerLabs Integration Tracking
- Formstack + CustomerLabs Integration Tracking
- Swipe Pages + CustomerLabs Integration Tracking
- Calendly + CustomerLabs Integration
- Clickfunnels + CustomerLabs Integration
- Funnelish + CustomerLabs Integration Tracking
- Show all articles ( 3 ) Collapse Articles
-
-
-
Destinations
- CustomerLabs + Google Analytics (GA4) Integration
- CustomerLabs + Google Adwords Integration
- Customerlabs + Facebook Offline Conversion Integration
- CustomerLabs + Meta CRM Pixel Integration
- CustomerLabs + Intercom Integration
- CustomerLabs + iiintent.io Integration
- CustomerLabs + LinkedIn Integration
- CustomerLabs + Zapier Integration
- CustomerLabs + Drip Integration
- CustomerLabs + Segment Integration
- CustomerLabs + Google Sheets Integration
- CustomerLabs + Gist (ConvertFox) Integration
- CustomerLabs + Webhooks Integration
- CustomerLabs + BigQuery Integration
- CustomerLabs + Mixpanel Integration
- CustomerLabs + Customer.io integration
- CustomerLabs + Sendinblue Integration
- CustomerLabs + Klaviyo Integration
- CustomerLabs + TikTok Integration (Beta)
- CustomerLabs + Audience Lab Integration
- CustomerLabs + Maropost Integration
- CustomerLabs + LimeChat Integration
- CustomerLabs + KickBox Integration
- CustomerLabs + Snapchat Integration
- Show all articles ( 14 ) Collapse Articles
-
Sources
- Introduction to CustomerLabs Sources
- Source - Freshsales
- Source - HubSpot
- Source - Drift
- Source - Intercom
- Source - Facebook
- Source – Salesforce
- Source - iiintent.io
- Custom Source
- Source - CSV Upload
- Source - Pipedrive
- Source - Jotform
- Source - Typeform
- Source - Google Ads
- Source – Vivenu
- Zoho CRM + CustomerLabs
- Show all articles ( 6 ) Collapse Articles
-
Segmentation
-
Monitoring
-
Privacy
-
Help
-
Change Log
-
Custom Branding
Installing the Tracking Code
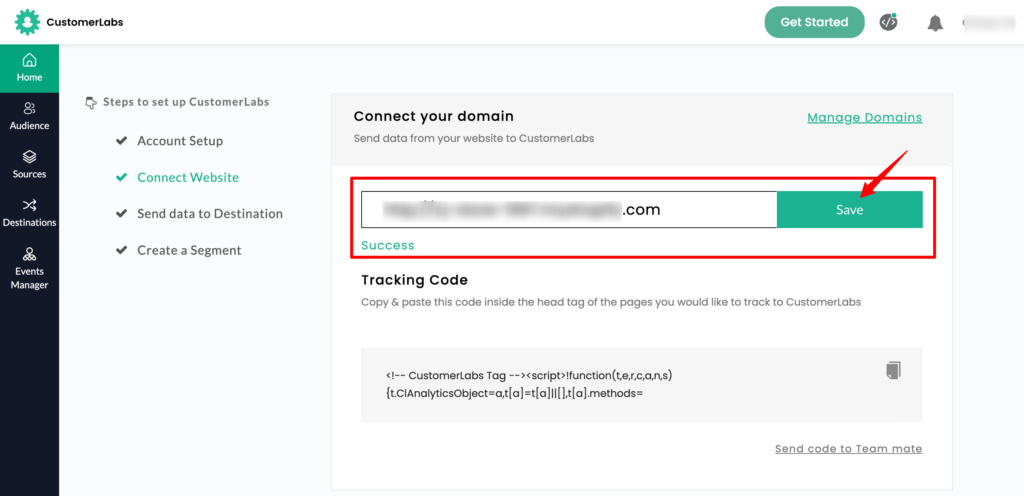
1. Once the account is created, you will be taken to the product Home page where your website URL will be displayed in the box as shown below.
Click on Save to confirm the domain.

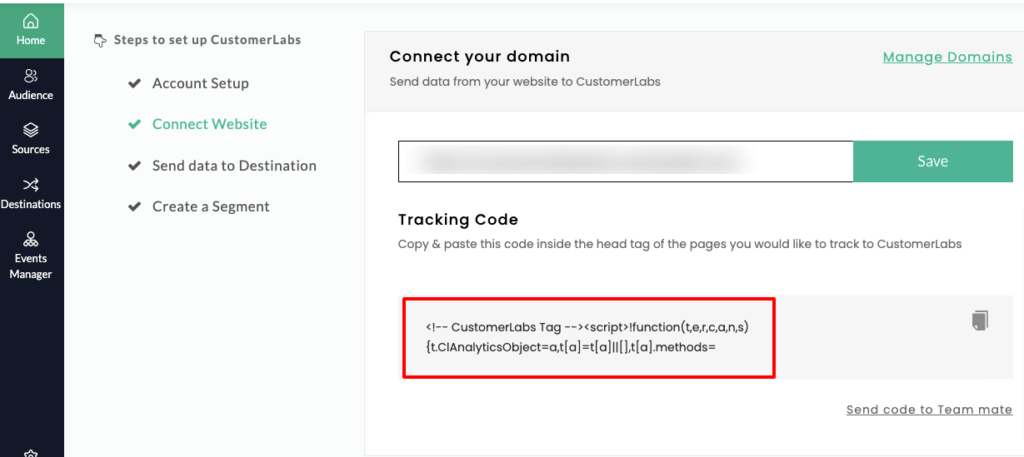
2. After saving the domain, Copy the “Tracking code” and paste the code inside the header tag of all the pages you wish to track.

3. In case you use any e-commerce platforms like Shopify, check out our direct integration guides for installation.
Verifying the code installed
Follow the steps below to know if you have successfully installed the tracking code on your website.
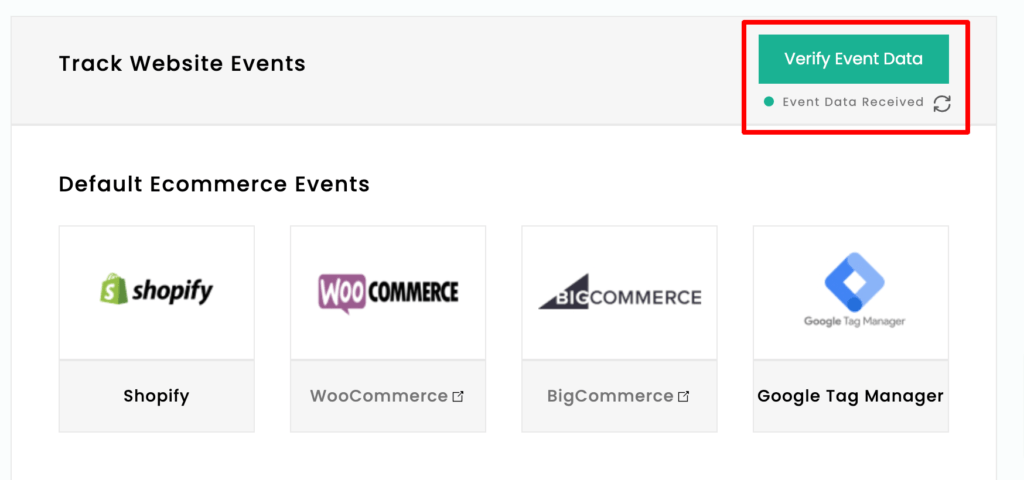
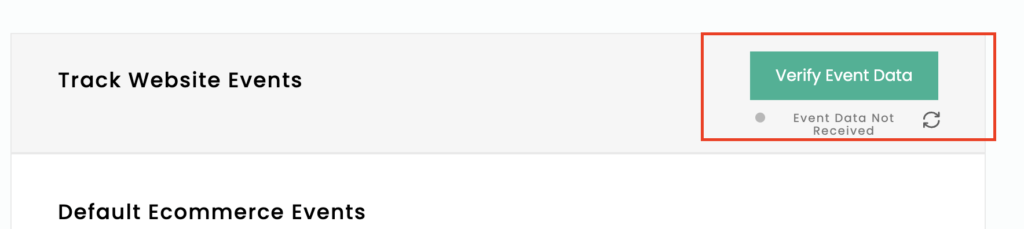
1. If the code is installed successfully, you will start receiving the default pageview event. You can check that on the Home page by clicking on Verify Event Data.

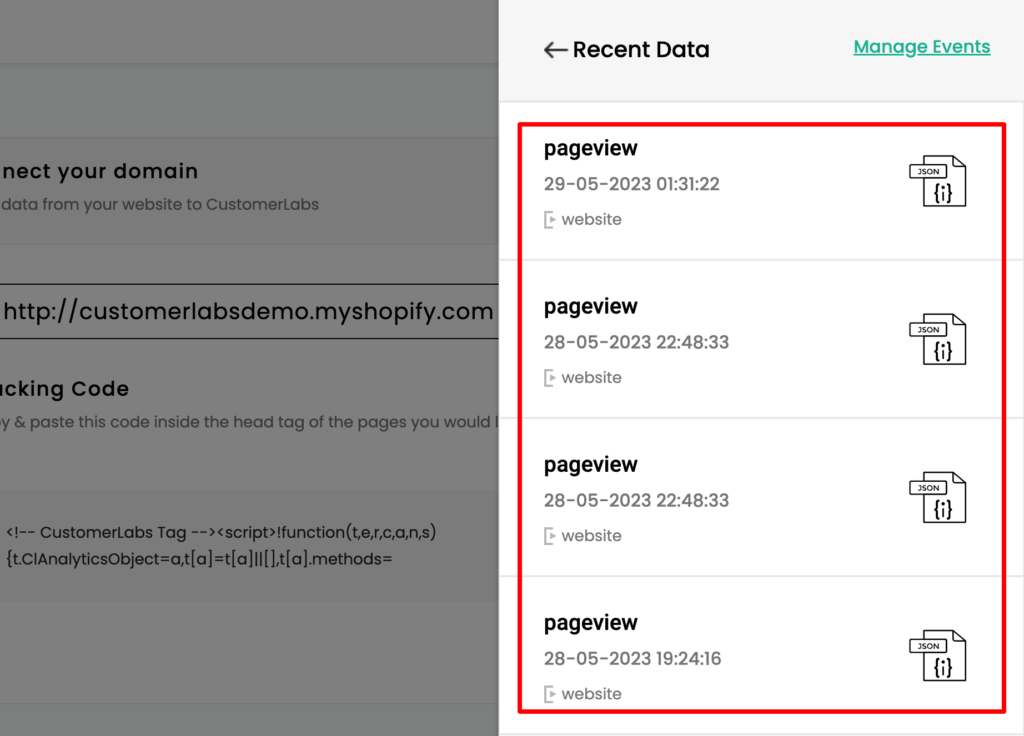
You will see the pageview events coming in.

2. If the tracking code is not installed properly, you will not receive the data.

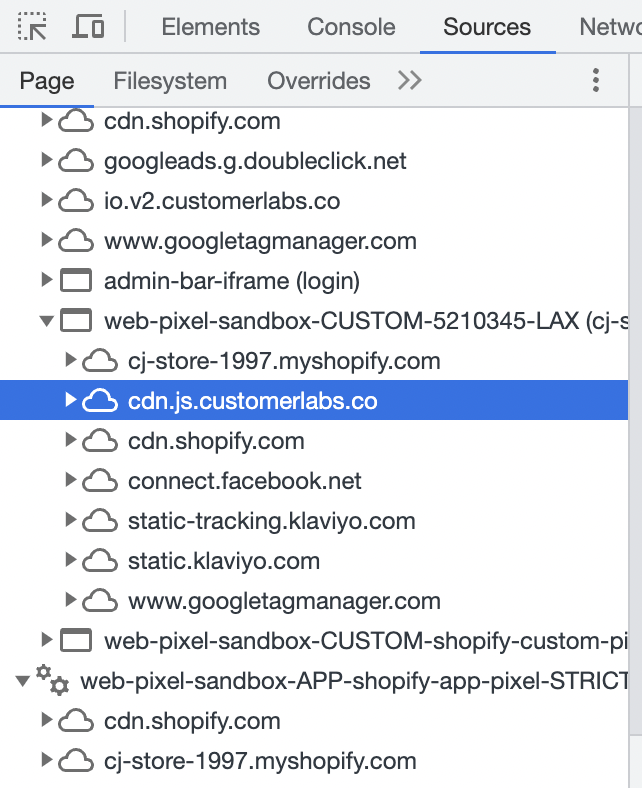
3. To troubleshoot, you simply have to go to the website that you want to track – Right-click anywhere on the screen and select “Inspect” → Click on “Sources” on the top panel.
4. If you see the highlighted text below, it means you have successfully installed the tracking code.

5. Now you can start tracking other events using the No-Code event tracker. (For direct e-commerce platforms integration – Check here )
5 out Of 5 Stars
1 rating
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |



