Customerlabs CDP Documentation
CustomerLabs APIs enable you to collect and send website data to CustomerLabs to unify and sync the data across multiple platforms.
Javascript API
The following document will help you understand more about how you can collect & send website data to CustomerLabs CDP using Javascript API.
Track
The Track call lets you track user actions such as
Pageview
Click tracking
Form submissions
Pageview
Pageview events are tracked by default where the CustomerLabs JS is enabled. The Pageview event lets you track all the information about the pages that your customers have visited.
Note: There is a chance that it may cause duplicate events when triggered again.
If you want to track a different pageview event, for example, category viewed, product viewed, pricing page viewed, etc, you can use the following snippet below to track the event.
Function Params
/**
* This function is available for end users to send pageview-type action details to the system
* @function pageview
* @param {string} eventName Action name
* @param {object} properties Action details
*/
_cl.pageview(eventName, properties)Function examples
var cl_category_viewed = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "Category viewed"
var properties = {
"customProperties": {
/*required (keyword)*/
"page_url": {
/*any valid string without any special characters*/
"t": "string",
"v": "http://3.239.14.132"
},
"page_title": {
/*any valid string without any special characters*/
"t": "string",
/*type of property (string or number)*/
"v": "No-code Customer Data Platform for SMBs" /*property's value should be a string (Note: object and array are not accepted)*/
}
}
}
_cl.pageview(eventName, properties)
clearInterval(cl_category_viewed)
}
}, 1000);customProperties – required (keyword)
page_url, page_title – event’s property, this can be any valid string without any special characters
t – type of the property (string, number)
v – property’s value should be a string (Note: object and array are not accepted)
These events are automatically sent to all enabled destinations. If you would not want to send them to any destination, you can turn off the toggle for the event in the “Setup Event Workflow” settings of the destination.
Click tracking
Lets you track links or button clicks on the website.
Function Params
/**
*
*
* This function is available for end users to send click-type action details to the system
* @function trackClick
* @param {string} eventName Action name
* @param {object} properties Action details
*/
_cl.trackClick(eventName, properties)Function examples
var cl_product_viewed = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "Product clicked"
var properties = {
"productProperties": [{
"product_name": {
"t": "string",
"v": "Men’s Shirt"
},
"product_price": {
"t": "number",
"v": "5000"
},
"product_quantity": {
"t": "number",
"v": "2"
},
"product_colour": {
"t": "string",
"v": "blue"
},
}]
}
_cl.trackClick(eventName, properties)
clearInterval(cl_product_viewed)
}
}, 1000);productProperties – required (key word), use for e-commerce events to send product information
product_name, product_price, product_quantity, product_colour – product’s properties, this can be any valid string without any special characters
t – type of the property (string, number)
v – property’s value should be a string (Note: object and array are not accepted)
Form submissions
Lets you track landing page/contact/sign up form submissions.
Function Params
/**
*
*
* This function is available for end users to send click-type action details to the system
* @function trackSubmit
* @param {string} eventName Action name
* @param {object} properties Action details
*/
_cl.trackSubmit(eventName, properties)Function example
var cl_form_submission = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "contact form submission";
var properties = {
"customProperties": {
"first_name": {
"t": "string",
"v": "arjun"
},
"phone": {
"t": "string",
"v": "+9198394343"
},
"email": {
"t": "string",
"v": "[email protected]"
},
"form_submitted_from": {
"t": "string",
"v": "customerlabs.co/contact_us"
}
}
}
_cl.trackClick(eventName, properties)
clearInterval(cl_form_submission)
}
}, 1000);What are customProperties?
customProperties lets you track all event & user-related information.
{
"customProperties": { /* reserved keyword */
"page_url": { // property name
"t":"string", // property type
"v": window.location.href // property value
},
"clicked_from": {
"t":"string",
"v": "header section"
},
...
...
// more properties
...
...
}
}What are productProperties?
productProperties lets you track all product-related information.
{
"productProperties": [
{// product 1 starts here
"product_name":{// property name
"t": "string",// property type
"v": "Shirt" // property value
},
"product_price":{
"t": "number",
"v": "5000"
}
},// product 1 ends here
{// product 2 starts here
"product_name":{// property name
"t": "string",// property type
"v": "Pant" // property value
},
"product_price":{
"t": "number",
"v": "5000"
}
},// product 2 ends here
...
...
// more products
...
...
]
}Supported product properties
| Property name | Required or Optional |
|---|---|
| product_name | Required |
| product_id | Required |
| product_brand | Optional |
| product_category | Optional |
| product_price | Optional |
| product_variant | Optional |
| product_quantity | Optional |
| product_coupon | Optional |
| product_position | Optional |
| product_image | Optional |
Note: It is mandatory to track at least one of the properties – product_name and product_id. You can track either the product_name or product_id. Apart from the above mentioned product properties, the system accepts custom properties as well.
Default e-commerce events
Below are some examples of the different e-commerce events that you can track and send to CustomerLabs.
Added to cart
var cl_added_to_cart = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "Added to cart"
var properties = {
"productProperties": [{
"product_name": {
"t": "string",
"v": "Linen Western Shirt in Beige/Blue"
},
"product_id": {
"t": "number",
"v": "12069045043288"
},
"product_brand": {
"t": "string",
"v": "Van Heusen"
},
"product_category": {
"t": "string",
"v": "Men's Collection"
},
"product_price": {
"t": "number",
"v": "1500"
},
"product_variant": {
"t": "string",
"v": "cotton"
},
"product_quantity": {
"t": "number",
"v": "1"
},
"product_color": {
"t": "string",
"v": "black"
},
"product_image": {
"t": "string",
"v": "https://cdn.shopify.com/s/files/1/0251/2555/2216/products/2014_11_3_Addis_Look17_02_940x.jpg?v=1563886402"
}
}],
"customProperties": {
"page_url": {
"t": "string",
"v": "https://customerlabsdemo.myshopify.com/products/s14-dnl-sh-lkadec-beige-blue"
},
"clicked_from": {
"t": "string",
"v": "products"
}
}
}
_cl.trackClick(eventName, properties)
clearInterval(cl_added_to_cart)
}
}, 1000);Added to wishlist
var cl_added_to_wishlist = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "Added to wishlist"
var properties = {
"productProperties": [{
"product_name": {
"t": "string",
"v": "Linen Western Shirt in Beige/Blue"
},
"product_id": {
"t": "number",
"v": "12069045043288"
},
"product_brand": {
"t": "string",
"v": "Van Heusen"
},
"product_category": {
"t": "string",
"v": "Men's Collection"
},
"product_price": {
"t": "number",
"v": "1500"
},
"product_variant": {
"t": "string",
"v": "cotton"
},
"product_quantity": {
"t": "number",
"v": "1"
},
"product_color": {
"t": "string",
"v": "black"
},
"product_image": {
"t": "string",
"v": "https://cdn.shopify.com/s/files/1/0251/2555/2216/products/2014_11_3_Addis_Look17_02_940x.jpg?v=1563886402"
}
}],
"customProperties": {
"page_url": {
"t": "string",
"v": "https://customerlabsdemo.myshopify.com/products/s14-dnl-sh-lkadec-beige-blue"
},
"clicked_from": {
"t": "string",
"v": "products"
}
}
}
_cl.trackClick(eventName, properties)
clearInterval(cl_added_to_wishlist)
}
}, 1000);Category viewed
var cl_category_viewed = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "Category viewed"
var properties = {
"customProperties": {
"page_url": {
"t": "string",
"v": "https://customerlabsdemo.myshopify.com/products/s14-dnl-sh-lkadec-beige-blue"
},
"category_name": {
"t": "string",
"v": "Your Shopping Cart – customerlabsdemo"
}
}
}
_cl.pageview(eventName, properties)
clearInterval(cl_category_viewed)
}
}, 1000);Checkout made
var cl_checkout_made = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "Checkout made"
var properties = {
"productProperties": [{
"product_name": {
"t": "string",
"v": "Linen Western Shirt in Beige/Blue"
},
"product_id": {
"t": "number",
"v": "12069045043288"
},
"product_brand": {
"t": "string",
"v": "Van Heusen"
},
"product_category": {
"t": "string",
"v": "Men's Collection"
},
"product_price": {
"t": "number",
"v": "1500"
},
"product_variant": {
"t": "string",
"v": "cotton"
},
"product_quantity": {
"t": "number",
"v": "1"
},
"product_color": {
"t": "string",
"v": "black"
},
"product_image": {
"t": "string",
"v": "https://cdn.shopify.com/s/files/1/0251/2555/2216/products/2014_11_3_Addis_Look17_02_940x.jpg?v=1563886402"
}
},
{
"product_name": {
"t": "string",
"v": "Marquee Coat in Steel"
},
"product_id": {
"t": "number",
"v": "12069032591448"
},
"product_brand": {
"t": "string",
"v": "Raymonds"
},
"product_category": {
"t": "string",
"v": "Women's Collection"
},
"product_price": {
"t": "number",
"v": "4500"
},
"product_variant": {
"t": "string",
"v": "cotton"
},
"product_quantity": {
"t": "number",
"v": "1"
},
"product_color": {
"t": "string",
"v": "black"
},
"product_image": {
"t": "string",
"v": "https://cdn.shopify.com/s/files/1/0251/2555/2216/products/2014_08_11_Lana_Look4_11_940x.jpg?v=1563886355"
}
},
{
"product_name": {
"t": "string",
"v": "Delicious Camisole"
},
"product_id": {
"t": "number",
"v": "12069003984984"
},
"product_brand": {
"t": "string",
"v": "Raymonds"
},
"product_category": {
"t": "string",
"v": "Women's Collection"
},
"product_price": {
"t": "number",
"v": "2500"
},
"product_variant": {
"t": "string",
"v": "cotton"
},
"product_quantity": {
"t": "number",
"v": "2"
},
"product_color": {
"t": "string",
"v": "blue"
},
"product_image": {
"t": "string",
"v": "https://cdn.shopify.com/s/files/1/0251/2555/2216/products/2014_10_18_Lana_Look1101_2048x2048.jpg?v=1563886175"
}
},
],
"customProperties": {
"currency": {
"t": "string",
"v": "USD"
},
"coupen": {
"t": "string",
"v": "CLABS"
},
"value": {
"t": "number",
"v": "11000"
},
}
}
_cl.trackClick(eventName, properties)
clearInterval(cl_checkout_made)
}
}, 1000);Product clicked
var cl_product_clicked = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "Product clicked"
var properties = {
"productProperties": [{
"product_name": {
"t": "string",
"v": "Delicious Camisole"
},
"product_id": {
"t": "number",
"v": "12069003984984"
},
"product_brand": {
"t": "string",
"v": "Raymonds"
},
"product_category": {
"t": "string",
"v": "Women's Collection"
},
"product_price": {
"t": "number",
"v": "2500"
},
"product_variant": {
"t": "string",
"v": "cotton"
},
"product_quantity": {
"t": "number",
"v": "2"
},
"product_color": {
"t": "string",
"v": "blue"
},
"product_position": {
"t": "number",
"v": "3"
},
"product_image": {
"t": "string",
"v": "https://cdn.shopify.com/s/files/1/0251/2555/2216/products/2014_10_18_Lana_Look1101_2048x2048.jpg?v=1563886175"
}
}],
"customProperties": {
"page_url": {
"t": "string",
"v": "https://customerlabsdemo.myshopify.com/products/s14-dnl-sh-lkadec-beige-blue"
},
"clicked_from": {
"t": "string",
"v": "products"
}
}
}
_cl.trackClick(eventName, properties)
clearInterval(cl_product_clicked)
}
}, 1000);Product viewed
var cl_product_viewed = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "Product viewed"
var properties = {
"productProperties": [{
"product_name": {
"t": "string",
"v": "Delicious Camisole"
},
"product_id": {
"t": "number",
"v": "12069003984984"
},
"product_brand": {
"t": "string",
"v": "Raymonds"
},
"product_category": {
"t": "string",
"v": "Women's Collection"
},
"product_price": {
"t": "number",
"v": "2500"
},
"product_variant": {
"t": "string",
"v": "cotton"
},
"product_quantity": {
"t": "number",
"v": "2"
},
"product_color": {
"t": "string",
"v": "blue"
},
"product_image": {
"t": "string",
"v": "https://cdn.shopify.com/s/files/1/0251/2555/2216/products/2014_10_18_Lana_Look1101_2048x2048.jpg?v=1563886175"
}
}],
"customProperties": {
"page_url": {
"t": "string",
"v": "https://customerlabsdemo.myshopify.com/products/s14-dnl-sh-lkadec-beige-blue"
}
}
}
_cl.trackClick(eventName, properties)
clearInterval(cl_product_viewed)
}
}, 1000);Purchased
var cl_purchased = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "Purchased"
var properties = {
"productProperties": [{
"product_name": {
"t": "string",
"v": "Linen Western Shirt in Beige/Blue"
},
"product_id": {
"t": "number",
"v": "12069045043288"
},
"product_brand": {
"t": "string",
"v": "Van Heusen"
},
"product_category": {
"t": "string",
"v": "Men's Collection"
},
"product_price": {
"t": "number",
"v": "1500"
},
"product_variant": {
"t": "string",
"v": "cotton"
},
"product_quantity": {
"t": "number",
"v": "1"
},
"product_color": {
"t": "string",
"v": "black"
},
"product_image": {
"t": "string",
"v": "https://cdn.shopify.com/s/files/1/0251/2555/2216/products/2014_11_3_Addis_Look17_02_940x.jpg?v=1563886402"
}
},
{
"product_name": {
"t": "string",
"v": "Marquee Coat in Steel"
},
"product_id": {
"t": "number",
"v": "12069032591448"
},
"product_brand": {
"t": "string",
"v": "Raymonds"
},
"product_category": {
"t": "string",
"v": "Women's Collection"
},
"product_price": {
"t": "number",
"v": "4500"
},
"product_variant": {
"t": "string",
"v": "cotton"
},
"product_quantity": {
"t": "number",
"v": "1"
},
"product_color": {
"t": "string",
"v": "black"
},
"product_image": {
"t": "string",
"v": "https://cdn.shopify.com/s/files/1/0251/2555/2216/products/2014_08_11_Lana_Look4_11_940x.jpg?v=1563886355"
}
},
{
"product_name": {
"t": "string",
"v": "Delicious Camisole"
},
"product_id": {
"t": "number",
"v": "12069003984984"
},
"product_brand": {
"t": "string",
"v": "Raymonds"
},
"product_category": {
"t": "string",
"v": "Women's Collection"
},
"product_price": {
"t": "number",
"v": "2500"
},
"product_variant": {
"t": "string",
"v": "cotton"
},
"product_quantity": {
"t": "number",
"v": "2"
},
"product_color": {
"t": "string",
"v": "blue"
},
"product_image": {
"t": "string",
"v": "https://cdn.shopify.com/s/files/1/0251/2555/2216/products/2014_10_18_Lana_Look1101_2048x2048.jpg?v=1563886175"
}
},
],
"customProperties": {
"transaction_id": {
"t": "string",
"v": "CLTransactionID001"
},
"currency": {
"t": "string",
"v": "USD"
},
"coupen": {
"t": "string",
"v": "CLABS"
},
"subtotal": {
"t": "number",
"v": "11000"
},
"tax": {
"t": "number",
"v": "110"
},
"shipping": {
"t": "number",
"v": "30"
},
"value": {
"t": "number",
"v": "11140"
}
}
}
_cl.trackClick(eventName, properties)
clearInterval(cl_purchased)
}
}, 1000);Removed from Cart
var cl_removed_from_cart = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "Removed from cart"
var properties = {
"productProperties": [{
"product_name": {
"t": "string",
"v": "Linen Western Shirt in Beige/Blue"
},
"product_id": {
"t": "number",
"v": "12069045043288"
},
"product_brand": {
"t": "string",
"v": "Van Heusen"
},
"product_category": {
"t": "string",
"v": "Men's Collection"
},
"product_price": {
"t": "number",
"v": "1500"
},
"product_variant": {
"t": "string",
"v": "cotton"
},
"product_quantity": {
"t": "number",
"v": "1"
},
"product_color": {
"t": "string",
"v": "black"
},
"product_image": {
"t": "string",
"v": "https://cdn.shopify.com/s/files/1/0251/2555/2216/products/2014_11_3_Addis_Look17_02_940x.jpg?v=1563886402"
}
}]
}
_cl.trackClick(eventName, properties)
clearInterval(cl_removed_from_cart)
}
}, 1000);Identify
The Identify call lets you select how you want to identify your users within CustomerLabs CDP.
Whenever the identify method is called, an event called “Create user” is automatically triggered inside CustomerLabs for identification purposes inside the app.
user_traits
As mentioned earlier, user_traits is a reserved property under customProperties that lets you track all user details such as name, email, phone, address etc.
identify_by
When an identify call is triggered, it is important to assign all the tracked user details (traits) to a particular user. The identify_by (ib – a boolean value) attribute helps the system to search for the user based on the ‘property key’ and assign all other properties inside user_traits to that particular user.
This attribute can be any unique identifier such as email, phone, external user_id, etc. If the system cannot find the user, a new user will be created.
Note: In case the ib attribute is not assigned to any of the properties under customProperties the system will send a 400 bad request.
Function Params
/**
*
*
* This function is available for end users to send user details to the system
* @function identify
* @param {object} properties User data
*/
_cl.identify(properties)Note: You should send the properties attribute by default. You don’t need to send the event name attribute since it is automatically triggered as Create user event.
Identify Params examples
Here’s an example of an Identify call for reference, where the user email ID is taken as the user identifier.
var cl_create_user = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var properties = {
"customProperties": {
"user_traits": {
"t": "Object",
"v": {
// all user traits come here
"first_name": {
"t": "string",
"v": "arjun"
},
"last_name": {
"t": "string",
"v": "k"
},
"phone": {
"t": "number",
"v": "+91980045604"
},
"email": {
"t": "string",
"v": "[email protected]"
}
}
},
"identify_by_email": {
"t": "string",
"v": "[email protected]",
"ib": true
}
}
}
_cl.identify(properties)
clearInterval(cl_create_user)
}
}, 1000);customProperties – required (key word)
user_traits – required (key word)
first_name, last_name, phone, email – user traits that you assign to the user
ib – (ib – a boolean value) helps the system to search for the user based on the ‘property key’ (“identify_by_email”)
t – type of the property (string, number)v – property’s value should be a string (Note: In the case of user_traits property, the value can be object.)
Update user
“Update user” event is used to update the details (user_traits) of the user during the particular session when the user visits the website. For example, a form has 2-3 steps that appear on different screens and the last step contains the identifier. In case, you also want to track the details entered in the initial steps and append the details to the user, you would trigger “Update user” event in that particular session.
You can trigger the “Update user” event by sending the event name attribute as given below.
Function params
/**
*
*
* This function is available for end users to send user details to the system
* @function identify
* @param {string} eventName "Update user"
* @param {object} properties User data
*/
_cl.identify(properties, eventName)Note: identify_by attribute is not mandatory for the Update user event.
Function Example
var cl_update_user = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "Update user";
var properties = {
"customProperties": {
"user_traits": {
"t": "Object",
"v": {
// all user traits come here
"first_name": {
"t": "string",
"v": "arjun"
},
"last_name": {
"t": "string",
"v": "k"
},
"phone": {
"t": "number",
"v": "+91980045604"
},
"email": {
"t": "string",
"v": "[email protected]"
}
}
},
"identify_by_email": {
"t": "string",
"v": "[email protected]",
}
}
}
_cl.identify(properties, "Update user")
clearInterval(cl_update_user)
}
}, 1000);External IDs
External IDs are other user identification parameters used by different platforms such as google_analytics_client_ID, Facebook_fbp, Facebook_fbc, CustomerLabs anonymous ID, etc. These can be appended to a user which helps unify the user details in CustomerLabs and identify the user across multiple platforms based on the IDs collected.
Apart from fetching standard user identifiers such as email & phone number, the system also supports the collection of External User IDs such as the ones mentioned above.
External IDs example:
var cl_update_user = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var properties = {
"customProperties": {
"user_traits": {
"t": "Object",
"v": {
// all user traits come here
"first_name": {
"t": "string",
"v": "arjun"
},
"last_name": {
"t": "string",
"v": "k"
},
"phone": {
"t": "number",
"v": "+91980045604"
},
"email": {
"t": "string",
"v": "[email protected]"
}
}
},
"identify_by_email": {
"t": "string",
"v": "[email protected]",
"ib": true
},
"external_ids": {
"t": "Object",
"v": {
"facebook_fbp": {
"t": "number",
"v": "58273"
}
}
}
}
}
_cl.identify(properties)
clearInterval(cl_update_user)
}
}, 1000);customProperties – required (key word)
user_traits – required (key word)
external_ids – optional (key word) for user external ids
first_name, last_name, phone, email – user traits that you assign to the user
ib – (ib – a boolean value) helps the system to search for the user based on the ‘property key’ (“identify_by_email”)
t – type of the property (string, number)
v – property’s value should be a string (Note: For user_traits & external_ids properties, the value can be object.)
Group
The Group call lets you track the account/company information of a user.
Whenever the group method is called, an event called “Create group” is automatically triggered inside CustomerLabs for identification purposes inside the app.
group_traits
Similar to user traits, group traits is a reserved property under customProperties that lets you track all company/account details such as company name, website, address, revenue, employee count etc.
identify_group_by
When an identify call is triggered, it is important to assign all the tracked company/account details to a particular group. The Identify_group_by (ib – a boolean value) attribute helps the system to search for the group based on the ‘property key’ and assign all other properties inside group_traits to that particular group. If the system cannot find the group, a new group will be created.
Note: In case the igb attribute is not assigned to any of the properties under customProperties the system will send a 400 bad request.
Function Params
/**
*
*
* This function is available for end users to send group details to the system
* @function group
* @param {object} properties Group data
*/
_cl.group(properties)Group identify Params examples
Here’s an example of an Identify call for reference, where the user email ID is taken as the user identifier.
var cl_create_group = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var properties = {
"customProperties": {
"group_traits": {
"t": "Object",
"v": {
"company_name": {
"t": "string",
"v": "customerlabs"
},
"company_website": {
"t": "string",
"v": "www.customerlabs.co"
},
"no_of_employees": {
"t": "number",
"v": "10"
},
"company_location": {
"t": "string",
"v": "Chennai"
},
"company_revenue": {
"t": "number",
"v": "10,000,000"
}
}
},
"company_website": {
"t": "string",
"v": "customerlabs.co",
"igb": true
}
}
}
_cl.group(properties)
clearInterval(cl_create_group)
}
}, 1000);customProperties – required (key word)
group_traits – required (key word)
company_name, company_website, no_of_employees, company_location, company_revenue – group traits that you assign to the group
igb – (igb – a boolean value) helps the system to search for the group based on the ‘property key’ (“company_website”)
t – type of the property (string, number)
v – property’s value should be a string (Note: In case of group_traits property, the value can be object.)
Update group
“Update group” event is used to update the details (group_traits) of the group during a particular session.
You can trigger the “Update group” event by sending the event name attribute as given below.
Function params
/**
*
*
* This function is available for end users to send group details to the system
* @function group
* @param {string} eventName "Update group"
* @param {object} properties Group data
*/
_cl.group(eventName, properties)Function example
var cl_update_group = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var eventName = "Update group";
var properties = {
"customProperties": {
"group_traits": {
"t": "Object",
"v": {
"company_name": {
"t": "string",
"v": "customerlabs"
},
"company_website": {
"t": "string",
"v": "www.customerlabs.co"
},
"no_of_employees": {
"t": "number",
"v": "10"
},
"company_location": {
"t": "string",
"v": "Chennai"
},
"company_revenue": {
"t": "number",
"v": "10,000,000"
}
}
},
"company_website": {
"t": "string",
"v": "customerlabs.co",
}
}
}
_cl.group("Update group", properties)
clearInterval(cl_update_group)
}
}, 1000);Group External IDs
Just like tracking multiple external IDs for users, the system also supports tracking multiple external IDs for groups. For example, if the website is chosen as the default group identifier, information such as company name can be tagged under external IDs.
Group External IDs example:
var cl_update_group = setInterval(function() {
if (((window.CLabsgbVar || {}).generalProps || {}).uid) {
var properties = {
"customProperties": {
"group_traits": {
"t": "Object",
"v": {
"company_name": {
"t": "string",
"v": "customerlabs"
},
"comapny_website": {
"t": "string",
"v": "www.customerlabs.co"
},
"no_of_employees": {
"t": "number",
"v": "10"
},
"company_location": {
"t": "string",
"v": "Chennai"
},
"company_revenue": {
"t": "number",
"v": "10,000,000"
}
}
},
"company_website": {
"t": "string",
"v": "customerlabs.co",
"igb": true
},
"group_external_ids": {
"t": "Object",
"v": {
"company_name": {
"t": "string",
"v": "customerlabs"
}
}
}
}
}
_cl.group(properties)
clearInterval(cl_update_group)
}
}, 1000);customProperties – required (key word)
group_traits – required (key word)
group_external_ids – optional (key word) for group external ids
company_name, comapny_website, no_of_employees, company_location, company_revenue – group traits that you assign to the group
igb – (igb – a boolean value) helps the system to search for the group based on the ‘property key’ (“company_website”)
t – type of the property (string, number)
v – property’s value should be a string (Note: For group_traits & group_external_ids properties, the value can be object.)
Troubleshoot – Event triggers
If you get any errors due to the unavailability of “_cl” variable for the event triggers, or when you set up a custom event, make sure you include the below snippet for all of your events.
<script>
var cl_event_name = setInterval(function(){
if(((window.CLabsgbVar || {}).generalProps || {}).uid){
//Execute the code here...
clearInterval(cl_event_name)
}
}, 1000);
</script>Cross-domain tracking
Cross-domain tracking helps you to track a user’s activity across multiple domains and unifies the user data under a single customer profile.
Initially, you need to install the CustomerLabs tracking code in all the domains you want to track the user.
Note: The App ID (Account ID) should be the same for different domains you track. Which implies the same CustomerLabs tracking code should be installed in the different domains you are going to track.
Retrieving the Anonymous user ID
For all new users, CustomerLabs CDP generates an anonymous ID when the user lands on the main domain.
Here’s a sample CustomerLabs anonymous user ID: cl14ous0ydao411e8423-ca4b-4220-a7e9-a24539d73eb6
When the user is redirected to a different domain, you should send the anonymous ID in the query parameter for the system to track the user in that domain as well.
Here is the sample query you can use to send anonymous ID across the domains:
https://domain_name/path?cluid=cl14ous0ydao411e8423-ca4b-4220-a7e9-a24539d73eb6
Example scenario:
When a user lands on the domain http://3.239.14.132, an anonymous ID is assigned. If the user goes on to sign up or fill a form, they will be redirected to a different domain https://customerlabs.typeform.com.
You can retrieve the anonymous user ID by calling the Javascript variable using,
CLabsgbVar.generalProps.uidAnd pass the anonymous ID in the query parameter like this.
https://app.customerlabs.co/signup/?cluid=cl14ous0ydao411e8423-ca4b-4220-a7e9-a24539d73eb6
Retrieving user details
You can track and collect the user traits such as email address, phone number, first name, last name, etc across different domains by retrieving the data from another domain through URL query parameter to the main domain which helps in unifying the user details.
When the user is redirected to a different domain from the main domain and gives the details like email address, phone number, etc, which you would want to track, you should send the traits in the query parameter for the system to retrieve the user details from that domain.
Here is the sample query you can use to send user traits you want to retrieve back to your main domain.
https://domain_name/path?cluid=cl14ous0ydao411e8423-ca4b-4220-a7e9-a24539d73eb6
Example scenario:
- A user schedules a demo by clicking a link on the main domain (say http://3.239.14.132) and gets redirected to a different domain (say https://calendly.com).
- Here, the user inputs the details like name, email, phone number and clicks on a confirmation link which redirects to the main domain (https://www.customerlabs.com/thank-you) which displays the Thank You page (success page).
In this case, you can send the user details collected in the other domain through query parameter as given below to the success page of the main domain.
https://app.customerlabs.co/signup/?cluid=cl14ous0ydao411e8423-ca4b-4220-a7e9-a24539d73eb6
You can then use No-Code Event tracker or js helper to identify and track the user details from the query parameter. The easiest way is by using No-Code Event Tracker without the help of a developer.
This helps you to unify the user details collected across different domains.
User identification across domains
User identification across domains you to identify the existing user in the system when the user lands on your domain from an external domain (third-party domain).
Note: The user identification can be done in the system even after the user’s cookies are removed from the user’s browser.
You can identify the existing user and unify the details based on the identification parameters. For doing that, the identification key should be passed through the URL query parameter from the link through which the user lands on the domain.
Here is a sample query you can use to send the identification key –
https://domain_name/path?idbyk=identify_by_email&[email protected]
Example scenario
When you are sending an email marketing sequence for your cold leads, you might want the previous activities of the user who takes an action on your domain after receiving the email. Identifying the user on the system will give you visibility of the previous behavioral data of the user and helps you to personalize the engagement for the user going forward based on their log details.
To identify the user on the system, you should send the user’s email ID through the query parameter when the user clicks the Call-to-Action button on the email and redirects to your webpage as shown below.
https://app.customerlabs.co?idbyk=identify_by_email&[email protected]
This will be used to identify the user on the system, retrieves the previous session details of the user and unifies them based on the identification parameter.
Callback functions
Events tracked using No-Code Event Tracker or using JS helper are stored in CustomerLabs database and these events are then sent to the enabled destinations of a particular account.
When sending these events’ details to destinations, the parameters (like email, first_name, last_name, phone number, etc) collected in CustomerLabs are transformed using javascript to match the parameters specific to each destination.
The default parameter matching is already configured for the destinations. If you would want to modify the value of the parameters for any specific events that you are sending, you can do that using callback function.
Syntax
Here is the syntax of callback request we send to destinations.
function(p1, p2, p3,p4,p5,p6, mid){
...
...
// Transformation code written by CustomerLabs
...
...
}
Function Params
| Parameter | Description | Javascript Type |
|---|---|---|
| p1 | Event name | String |
| p2 | Event attributes | Object |
| p3 | Products | Array |
| p4 | identify | Boolean |
| p5 | user external_id (This is for sending the identification key (unique id) if the destination requests for it) | String |
| p6 | group external_id | String |
| mid | message_id (Default id set by CustomerLabs) | String |
Editing the callback function
You can edit the callback javascript by following the steps given below
1. Go to CustomerLabs account → Destinations → Choose the destination for which you want to modify the parameter.
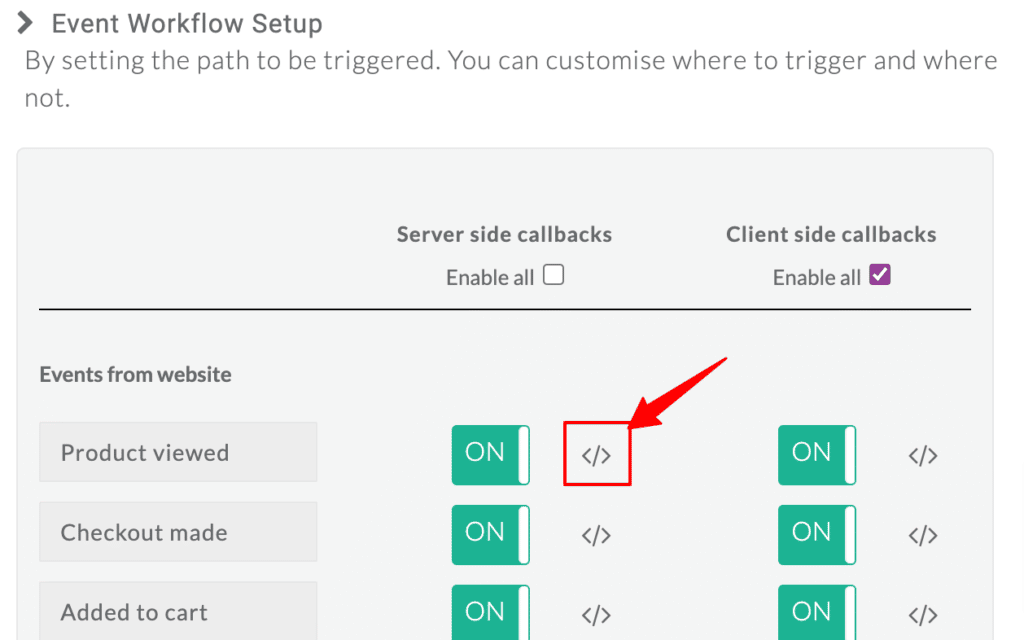
2. Go to Setup Event Workflow → Click on the </> icon for the event you want to modify as shown in the image below

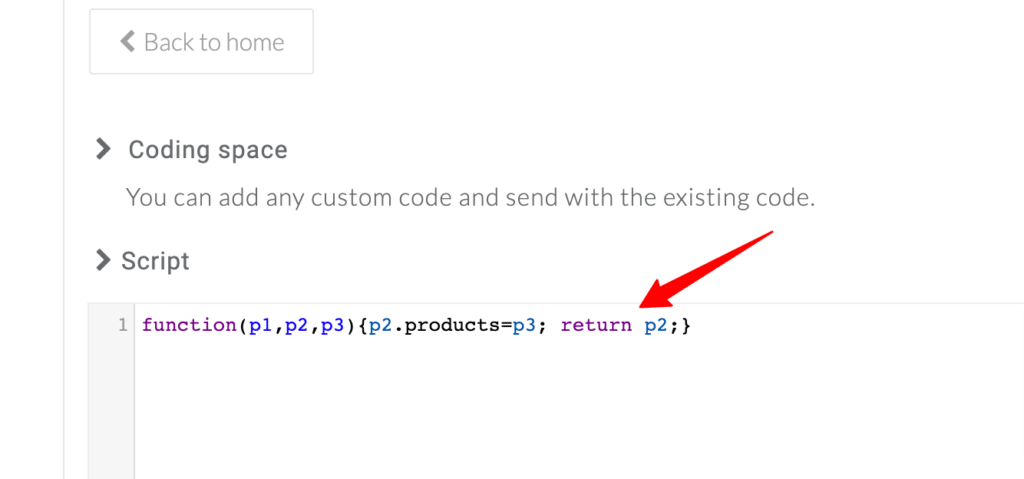
3. You will see the coding space, where you can edit the code.

Sample snippet
Here is a sample snippet of a callback request sent to Facebook where you can modify based on your requirements
function(p1, p2, p3,p4,p5,p6, mid){
if (p3.length > 0) {
let product = p3[index];
let content = {};
for (let key in product) switch (key) {
case 'product_id':
content_ids.push(product[key]);
content.id = product[key];
break;
case 'product_quantity':
case 'quantity':
case 'qty':
content.quantity = typeof product[key] == 'number' ? product[key] : Number(product[key].replace(/^\D+/g, ''));
break;
case 'product_name':
p2.skip_contents || (params.content_name = product[key]);
break;
case 'product_category':
params.content_category = product[key];
break;
case 'product_price':
isValuePresentAlready || (totalPrice += typeof product[key] == 'number' ? product[key] : Number(product[key].replace(/^\D+/g, '')), params.value = totalPrice);
break;
}
Object.keys(content).length > 0 && products.push(content);
}
fbq("trackCustom", "added_to_segment",products)
Function examples
Here are some examples of events and the explanation of parameters for each event.
1. Category viewed
- Category viewed event sent to CustomerLabs using js helper as given below
var eventName = "Category viewed"
var properties = {
"customProperties": {
"page_url":{
"t": "string",
"v": "http://3.239.14.132"
},
"page_title":{
"t": "string",
"v": "No-code Customer Data Platform for SMBs"
}
}
}
_cl.pageview(eventName, properties)
- The event name, properties and values are then mapped with the parameters as given below
p1 = "Category viewed"
p2 = {
"page_url": "http://3.239.14.132",
"page_title": "No-code Customer Data Platform for SMBs"
}
p3 = []
p4 = false
p5 = "default"
p6 = "default"
mid = "kjsdkhfshdkfhkeo24379834932ee3dd4d3f3f3"
- Based on these parameter mappings, you can modify the callback script which looks like the sample snippet given above.
2. Product clicked
- Product clicked event sent to CustomerLabs using js helper as given below
var eventName = "Product clicked"
var properties = {
"productProperties": [
{// product 1 starts here
"product_name":{
"t": "string",
"v": "Men’s Shirt"
},
"product_price":{
"t": "number",
"v": "5000"
}
},// product 1 ends here
{// product 2 starts here
"product_name":{
"t": "string",
"v": "Pant"
},
"product_price":{
"t": "number",
"v": "5000"
}
},// product 2 ends here
]
}
_cl.trackClick(eventName, properties)
- The event name, properties and values are then mapped with the parameters as given below
p1 = "Product clicked"
p2 = {}
p3 = [
{
"product_name": "Men’s Shirt",
"product_price": "5000"
},
{
"product_name": "Pant",
"product_price": "5000"
}
]
Based on these parameter mappings, you can modify the callback script which looks like the sample snippet given above.
3. Create user (Identify)
- Create user event sent to CustomerLabs using js helper as given below
var properties = {
"customProperties": {
"user_traits": {
"t": "Object",
"v": {
// all user traits come here
"first_name": {
"t":"string",
"v": "arjun"
},
"last_name": {
"t":"string",
"v": "k"
},
"phone": {
"t":"number",
"v": "+91980045604"
},
"email": {
"t":"string",
"v": "[email protected]"
}
}
},
"identify_by_email": {
"t":"string",
"v": "[email protected]",
"ib": true
}
}
}
_cl.identify(properties)
- The event name, properties and values are then mapped with the parameters as given below
p1 = "Create user"
p2 = {
"identify_by_email": "[email protected]"
"traits": {
"first_name": "arjun",
"last_name": "k",
“gender”: “M”,
“email”: “[email protected]”
},
"external_ids": {
"identify_by_email": "[email protected]"
}
}
p3 = []
p4 = true
Based on these parameter mappings, you can modify the callback script which looks like the sample snippet given above.



