Customerlabs CDP Documentation
Google Tag Manager is a tag management system by Google that allows you to tag and insert code on your website to collect website events and send them to analytics platforms like GA4.
By connecting Google Tag Manager with CustomerLabs, you can install the CustomerLabs tracking code easily and start tracking your website events by setting up the tags with the help of our snippets given in this document.
Install tracking code
Authenticate your Google Tag Manager account and install the tracking code by following the steps below:
1. Login to your CustomerLabs account
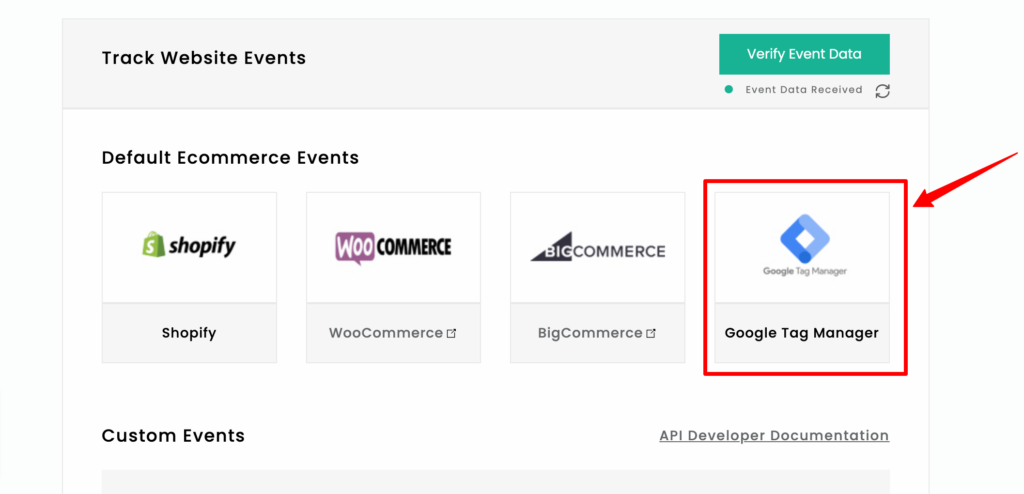
2. On the Home page → Under Track Website Events → Click Google Tag Manager. You will be redirected to authenticate your Tag Manager account.

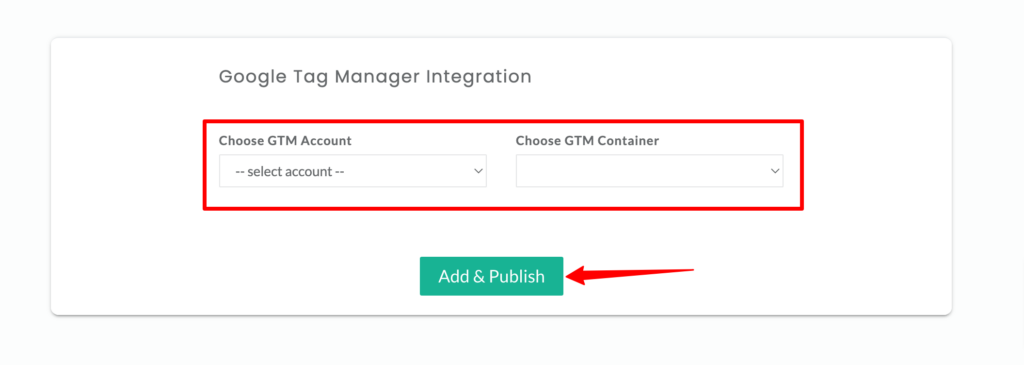
3. After authentication, you will be asked to choose the tag manager account and container to install the CustomerLabs tracking code.

4. Once the GTag container is connected with CustomerLabs, the tracking code will be installed on the container.
Note: Make sure you have already installed the connected GTag container on your website.
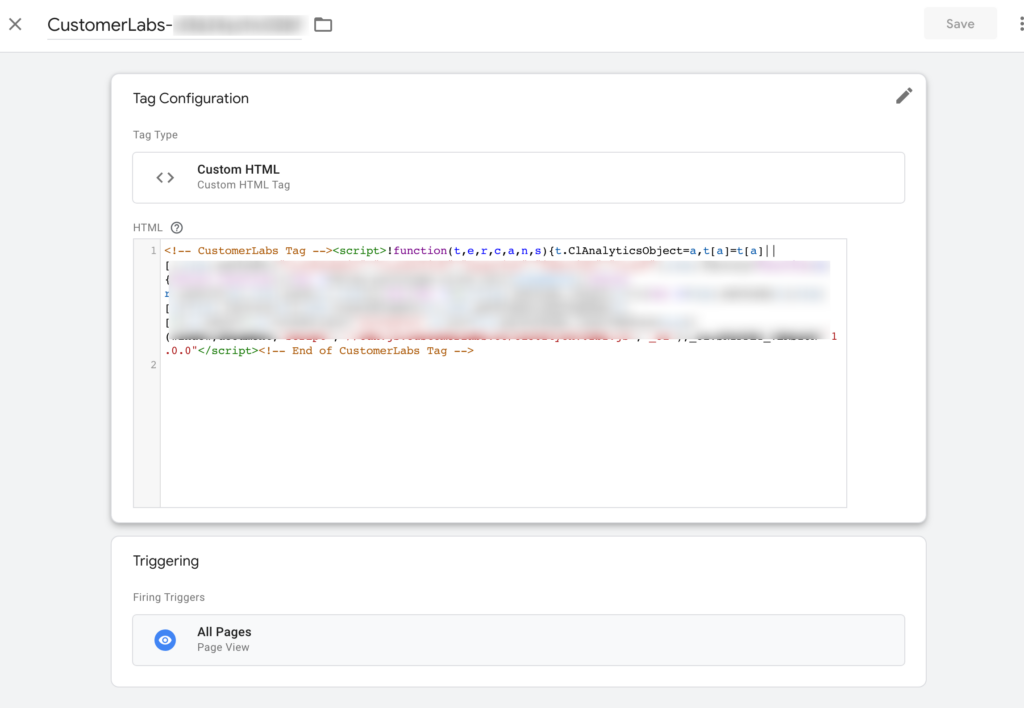
You can check the tag being created in your Tag Manager account with CustomerLabs tracking code.

Tag Sequencing
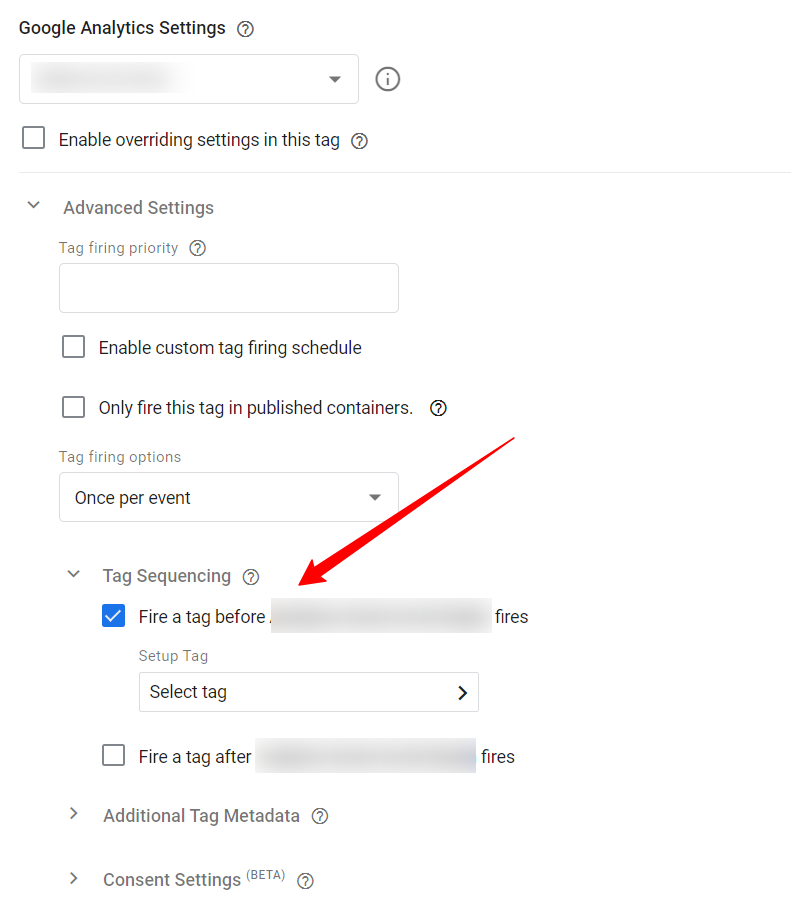
Go to the Tags Menu in Google Tag Manager, Choose your Google Tag → Advanced Settings → Tag Sequencing.

Choose “Fire a tag before event fires” and select the tag from the below dropdown.
(Note: This step is essential as the Default Tracking code should be installed before installation of pixel script. This step is mandatory for tracking events like Purchases, Product Viewed, Checkout, and much more.)
Triggers & Tags
If you have already set up the triggers for any e-commerce events, you can use those triggers and create new tags with Custom HTML. You can then use the code snippets given below for tracking the default e-commerce events from the data layer.
If you haven’t set up any triggers, create new triggers based on the events that you want to track on your website from the data layer custom events, eg. view_item

Event to identify a user in the system
Create User event
“Create User” event can be triggered to identify a user when the user submits a form, updates their contact information, etc, on your website.
You have to use “identify” call to select how you want to identify your users within CustomerLabs CDP.
Whenever the identify method is called, the “Create user” event is inside CustomerLabs for identification purposes inside the app.
You can identify the users using email, phone, company, etc and also track additional user traits like first name, last name, address, etc.
For more details on how the identify call works, check out the detailed developer documentation
GTM code for triggering Create User
This is a sample code of how you can send user details. Make sure the user details object is pushed into the data layer in this format for the particular container (GTM-TAG-CODE).
You can also add other custom user fields if those are available in the data layer already.
<script>
// SAMPLE USER-DETAILS
var SampleUserDetailsFormat = {
"id": 228089,
"email": "[email protected]",
"first_name": "xxxxxx",
"last_name": "xxxxxxxx",
"company": "yyyyyyyyy",
"address1": "xxxxxxxxx",
"address2": "yyyy",
"address3": "yyyyyy",
"city": "xxxxxxx",
"state_id": 44,
"code": "xxxxxxx",
"printable_name": "United States",
"international_state": "",
"zip_code": "xxxxxx",
"phone_number": "xxxxxxx",
"is_def_addr": 0,
"country_id": 226,
"user_id": 201931,
"country": {
"id": 226,
"name": "UNITED STATES",
"printable_name": "United States",
"iso3": "USA",
"iso2": "US",
"numcode": 840
},
"state": {
"id": 44,
"name": "Texas",
"code": "TX"
}
}
if(((window.CLabsgbVar || {}).generalProps || {}).uid){
var address = google_tag_manager["GTM-TAG-CODE"].dataLayer.get("MAP-USER-DETAILS")
if(address){
var properties = {
"customProperties": {
"user_traits": {
"t": "Object",
"v": {
"first_name": {
"t":"string",
"v": address["first_name"]
},
"last_name": {
"t":"string",
"v": address["last_name"]
},
"phone": {
"t":"number",
"v": address["phone_number"]
},
"email": {
"t":"string",
"v": address["email"]
},
"city": {
"t":"string",
"v": address["city"]
},
"postcode": {
"t":"string",
"v": address["zip_code"]
},
"country": {
"t":"string",
"v": address["country"]["name"]
},
"XXXX": { //Add Other user fields
"t":"string",
"v": "xxxxxx" // Map that field inside the object
},
}
},
"identify_by_email": {
"t":"string",
"v": address["email"],
"ib": true
}
}
}
_cl.identify(properties)
}
}
</script>
Default e-commerce events snippets
Product viewed
<script>
function clProductsConversion(productsData){
var products = [];
for(var cli in productsData){
var product = productsData[cli];
var newproduct = {};
for(prodkey in product){
switch(prodkey){
case "id":
newproduct["product_id"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "name":
newproduct["product_name"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "price":
newproduct["product_price"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "brand":
newproduct["product_brand"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "category":
newproduct["product_category"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "image":
newproduct["product_image"]= {
"t": "string",
"v": product[prodkey]
}
default:
newproduct["product_" + prodkey] = {
"t": "string",
"v": product[prodkey]
}
break;
}
}
products.push(newproduct);
}
return products;
};
function getProductValue(productsData){
var val = 0;
for(var cli in productsData){
var product = productsData[cli];
var qty = 1;
if(product["quantity"]){
try{
qty = Number(product["quantity"]);
}catch(e){}
}
var price = Number(product["price"])
var product_price = qty * price
val = val + product_price
}
return val
};
if(((window.CLabsgbVar || {}).generalProps || {}).uid){
var ecommerceEvent = window.google_tag_manager["GTM-TAG-CODE"].dataLayer.get("ecommerce");
var properties = {}
var value = getProductValue(ecommerceEvent.detail.products)
properties["customProperties"] = {
"currency": {
"t": "string",
"v": ecommerceEvent["currencyCode"]
},
"content_type": {
"t": "string",
"v": "product_group"
},
"value": {
"t": "number",
"v": value
}
}
properties["productProperties"] = clProductsConversion(ecommerceEvent.detail.products)
_cl.pageview("Product viewed", properties)
}
</script>Added to cart
<script>
function clProductsConversion(productsData){
var products = [];
for(var cli in productsData){
var product = productsData[cli];
var newproduct = {};
for(prodkey in product){
switch(prodkey){
case "id":
newproduct["product_id"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "name":
newproduct["product_name"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "price":
newproduct["product_price"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "brand":
newproduct["product_brand"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "category":
newproduct["product_category"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "image":
newproduct["product_image"]= {
"t": "string",
"v": product[prodkey]
}
default:
newproduct["product_" + prodkey] = {
"t": "string",
"v": product[prodkey]
}
break;
}
}
products.push(newproduct);
}
return products;
};
function getProductValue(productsData){
var val = 0;
for(var cli in productsData){
var product = productsData[cli];
var qty = 1;
if(product["quantity"]){
try{
qty = Number(product["quantity"]);
}catch(e){}
}
var price = Number(product["price"])
var product_price = qty * price
val = val + product_price
}
return val
};
if(((window.CLabsgbVar || {}).generalProps || {}).uid){
var ecommerceEvent = window.google_tag_manager["GTM-TAG-CODE"].dataLayer.get("ecommerce");
var properties = {}
var value = getProductValue(ecommerceEvent.add.products)
properties["customProperties"] = {
"currency": {
"t": "string",
"v": ecommerceEvent["currencyCode"]
},
"content_type": {
"t": "string",
"v": "product_group"
},
"value": {
"t": "number",
"v": value
}
}
properties["productProperties"] = clProductsConversion(ecommerceEvent.add.products)
_cl.trackClick("Added to cart", properties)
}
</script>Checkout made
<script>
function clProductsConversion(productsData){
var products = [];
for(var cli in productsData){
var product = productsData[cli];
var newproduct = {};
for(prodkey in product){
switch(prodkey){
case "id":
newproduct["product_id"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "name":
newproduct["product_name"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "price":
newproduct["product_price"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "brand":
newproduct["product_brand"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "category":
newproduct["product_category"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "image":
newproduct["product_image"]= {
"t": "string",
"v": product[prodkey]
}
default:
newproduct["product_" + prodkey] = {
"t": "string",
"v": product[prodkey]
}
break;
}
}
products.push(newproduct);
}
return products;
};
function getProductValue(productsData){
var val = 0;
for(var cli in productsData){
var product = productsData[cli];
var qty = 1;
if(product["quantity"]){
try{
qty = Number(product["quantity"]);
}catch(e){}
}
var price = Number(product["price"])
var product_price = qty * price
val = val + product_price
}
return val
};
if(((window.CLabsgbVar || {}).generalProps || {}).uid){
var ecommerceEvent = window.google_tag_manager["GTM-TAG-CODE"].dataLayer.get("ecommerce");
var properties = {}
var value = getProductValue(ecommerceEvent.checkout.products)
properties["customProperties"] = {
"currency": {
"t": "string",
"v": ecommerceEvent.checkout["currencyCode"]
},
"content_type": {
"t": "string",
"v": "product_group"
},
"value": {
"t": "number",
"v": value
}
}
properties["productProperties"] = clProductsConversion(ecommerceEvent.checkout.products)
_cl.trackClick("Checkout made", properties);
}
</script>Removed from cart
<script>
function clProductsConversion(productsData){
var products = [];
for(var cli in productsData){
var product = productsData[cli];
var newproduct = {};
for(prodkey in product){
switch(prodkey){
case "id":
newproduct["product_id"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "name":
newproduct["product_name"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "price":
newproduct["product_price"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "brand":
newproduct["product_brand"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "category":
newproduct["product_category"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "image":
newproduct["product_image"]= {
"t": "string",
"v": product[prodkey]
}
default:
newproduct["product_" + prodkey] = {
"t": "string",
"v": product[prodkey]
}
break;
}
}
products.push(newproduct);
}
return products;
};
function getProductValue(productsData){
var val = 0;
for(var cli in productsData){
var product = productsData[cli];
var qty = 1;
if(product["quantity"]){
try{
qty = Number(product["quantity"]);
}catch(e){}
}
var price = Number(product["price"])
var product_price = qty * price
val = val + product_price
}
return val
};
if(((window.CLabsgbVar || {}).generalProps || {}).uid){
var ecommerceEvent = window.google_tag_manager["GTM-TAG-CODE"].dataLayer.get("ecommerce");
var properties = {}
var value = getProductValue(ecommerceEvent.remove.products)
properties["customProperties"] = {
"currency": {
"t": "string",
"v": ecommerceEvent["currencyCode"]
},
"content_type": {
"t": "string",
"v": "product_group"
},
"value": {
"t": "number",
"v": value
}
}
properties["productProperties"] = clProductsConversion(ecommerceEvent.remove.products)
_cl.trackClick("Removed from cart", properties)
}
</script>Purchased
<script>
var clProductsConversion = function(productsData){
var products = [];
for(var cli in productsData){
var product = productsData[cli];
var newproduct = {};
for(prodkey in product){
switch(prodkey){
case "id":
newproduct["product_id"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "name":
newproduct["product_name"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "price":
newproduct["product_price"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "brand":
newproduct["product_brand"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "category":
newproduct["product_category"] = {
"t": "string",
"v": product[prodkey]
}
break;
case "image_url":
newproduct["product_image"]= {
"t": "string",
"v": product[prodkey]
}
break;
default:
newproduct["product_" + prodkey] = {
"t": "string",
"v": product[prodkey]
}
break;
}
}
products.push(newproduct);
}
return products;
};
if(((window.CLabsgbVar || {}).generalProps || {}).uid){
var ecommerceEvent = window.google_tag_manager["GTM-TAG-CODE"].dataLayer.get("ecommerce");
var properties = {};
properties["customProperties"] = {
"currency": {
"t": "string",
"v": ecommerceEvent["currencyCode"] || "USD"
},
"content_type": {
"t": "string",
"v": "product_group"
},
"value": {
"t": "number",
"v": ecommerceEvent.purchase.actionField["revenue"]
},
"revenue": {
"t": "number",
"v": ecommerceEvent.purchase.actionField["revenue"]
},
"shipping": {
"t": "string",
"v": ecommerceEvent.purchase.actionField["shipping"]
},
"tax": {
"t": "string",
"v": ecommerceEvent.purchase.actionField["tax"]
},
"transaction_id": {
"t": "string",
"v": ecommerceEvent.purchase.actionField["id"]
}
}
properties["productProperties"] = clProductsConversion(ecommerceEvent.purchase.products)
_cl.pageview("Purchased", properties)
}
</script>B2B/Lead Gen events snippets
Complete Registration
if(window.CLabsgbVar && window.CLabsgbVar.generalProps){
_cl.trackClick("CompleteRegistration");
}Contact form submitted
if(window.CLabsgbVar && window.CLabsgbVar.generalProps){
_cl.trackClick("ContactFormSubmitted");
}Lead
if(window.CLabsgbVar && window.CLabsgbVar.generalProps){
_cl.trackClick("Lead")
}Google Consent Mode v2
Google has updated the consent mode (V2) settings to help advertisers adhere to EU consent policy for use in ad personalization.
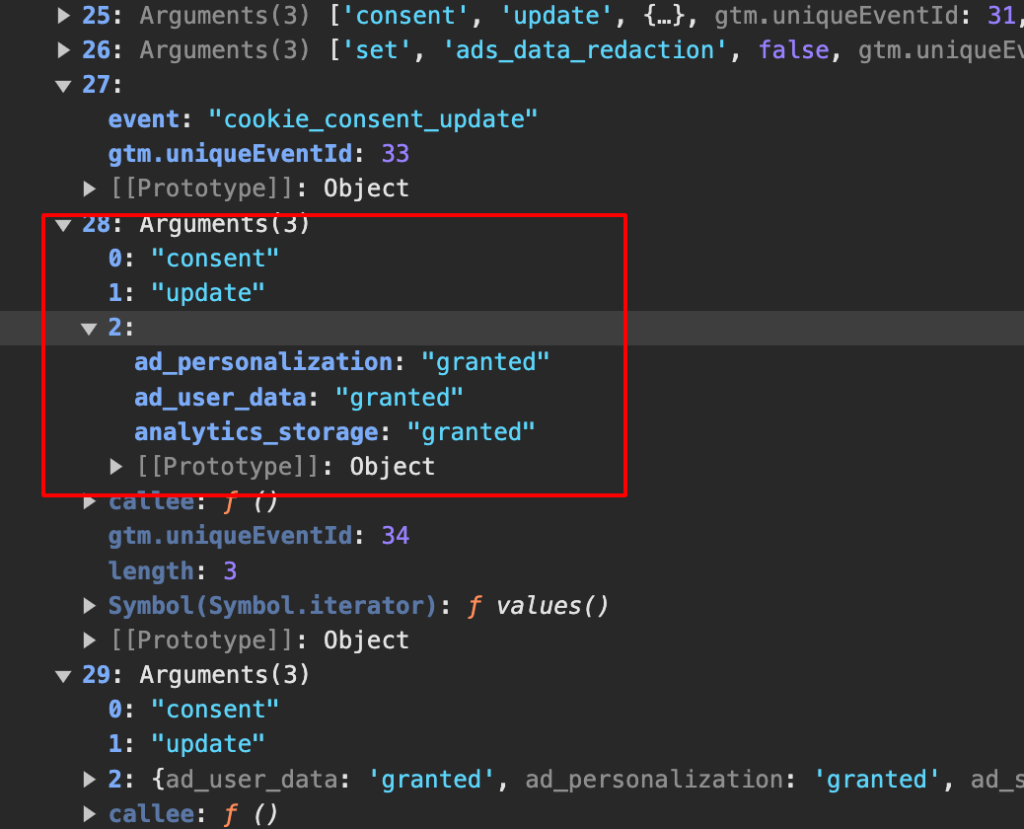
If you’re using a Google Certified Consent Management Platform (CMP), your CMP would push the consent event in the dataLayer as shown below

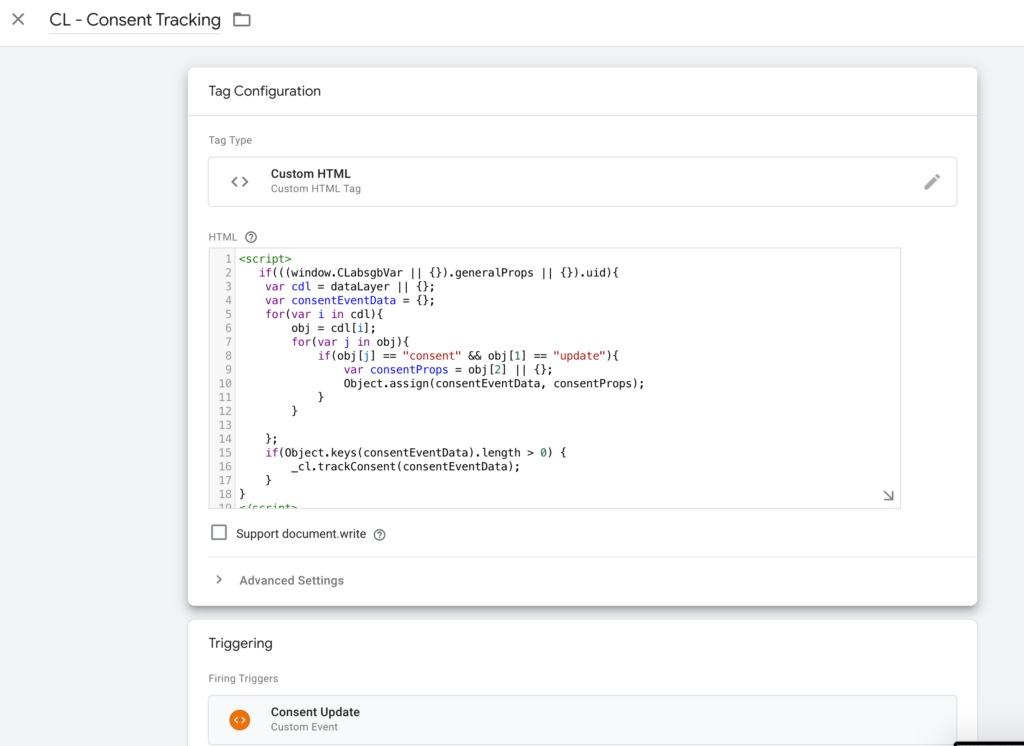
This should be sent to CustomerLabs by creating a new Custom HTML Tag (CL – Consent Tracking) with the script given below

<script>
if(((window.CLabsgbVar || {}).generalProps || {}).uid){
var cdl = dataLayer || {};
var consentEventData = {};
for(var i in cdl){
obj = cdl[i];
for(var j in obj){
if(obj[j] == "consent" && obj[1] == "update"){
var consentProps = obj[2] || {};
Object.assign(consentEventData, consentProps);
}
}
};
if(Object.keys(consentEventData).length > 0) {
_cl.trackConsent(consentEventData);
}
}
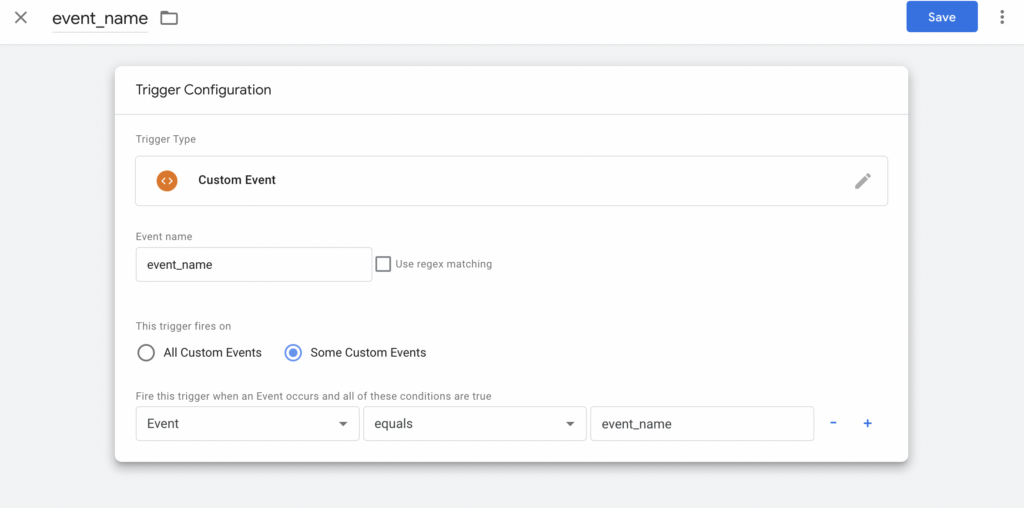
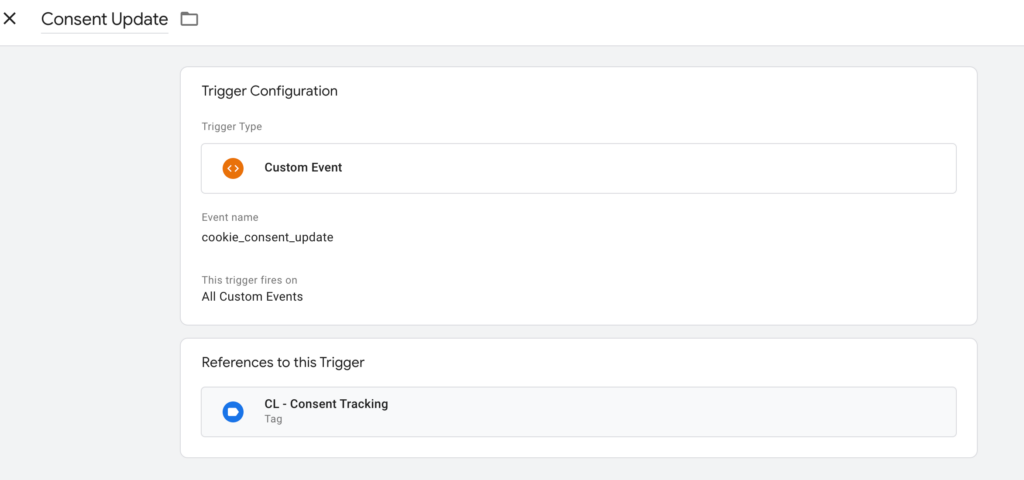
</script>Set a trigger name – Consent Update
Trigger type – Custom Event
Event name – cookie_consent_update

After setting this up, complete the Consent mode Setup for Google Ads and Google Analytics (GA4) by referring to the respective documentation.



