Customerlabs CDP Documentation
BigCommerce Implementation Guide
BigCommerce is an e-commerce platform that allows users to set up an online store. By integrating CustomerLabs to BigCommerce, you can start tracking the events of your website visitors without writing any code.
Here are the steps to implement CustomerLabs to your website.
1. Login to CustomerLabs account
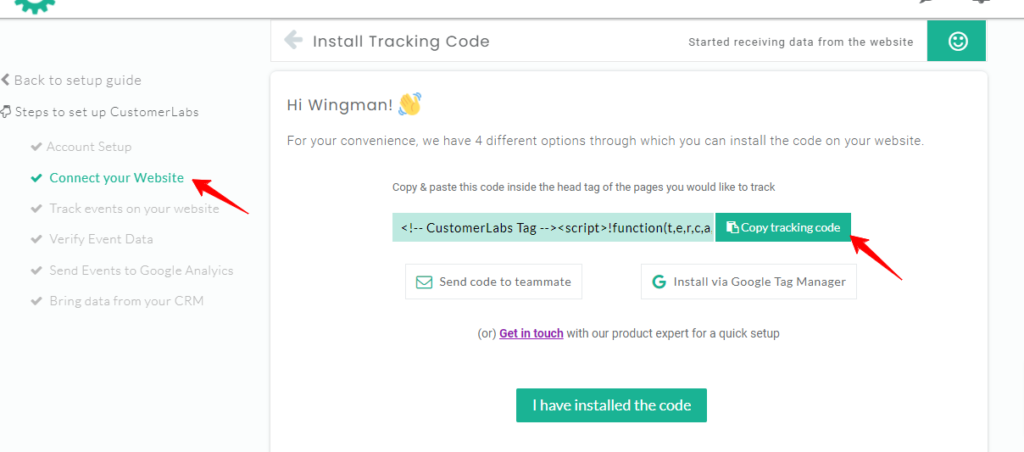
2. In the Home page → Select “Connect your website” → Copy the CustomerLabs tracking code.
(Note: Add additional domains and exclude misattributed referral domains using URL Management )

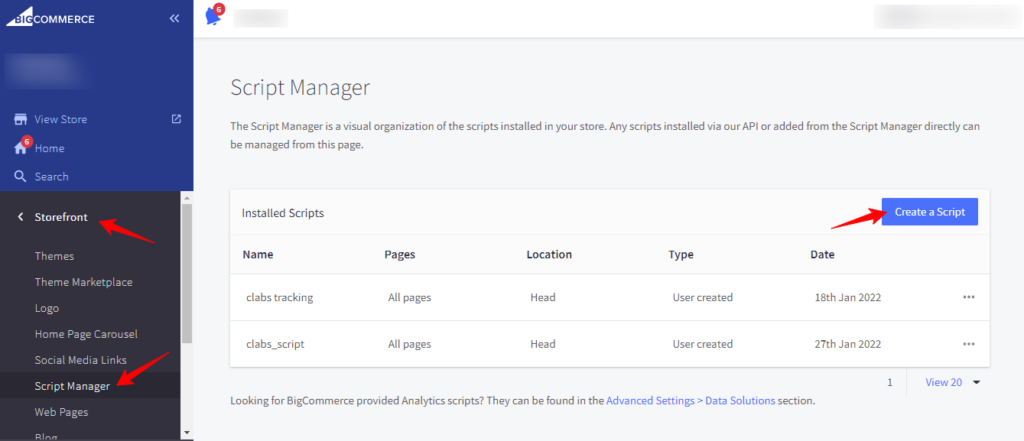
3. Now go to your BigCommerce account and Click on Store Front → Script Manager → Click “Create script” button.

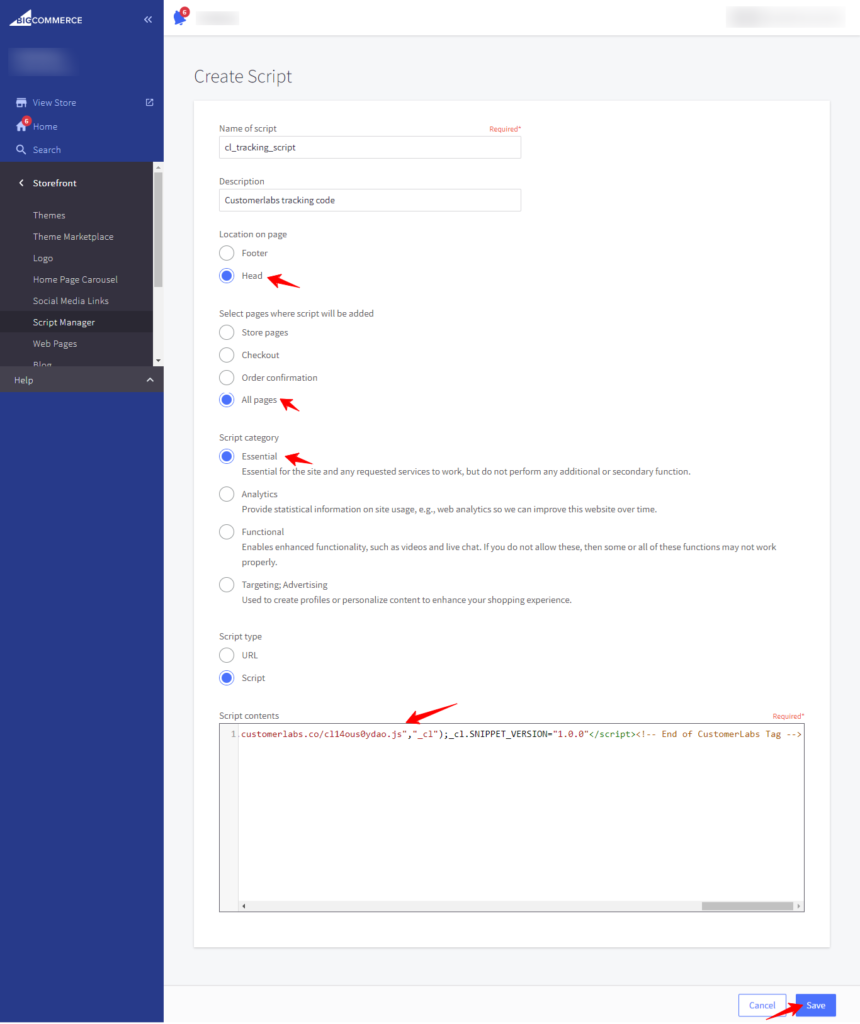
4. Give the Name of Script as “cl_tracking_script” and give a description as understandable to you.
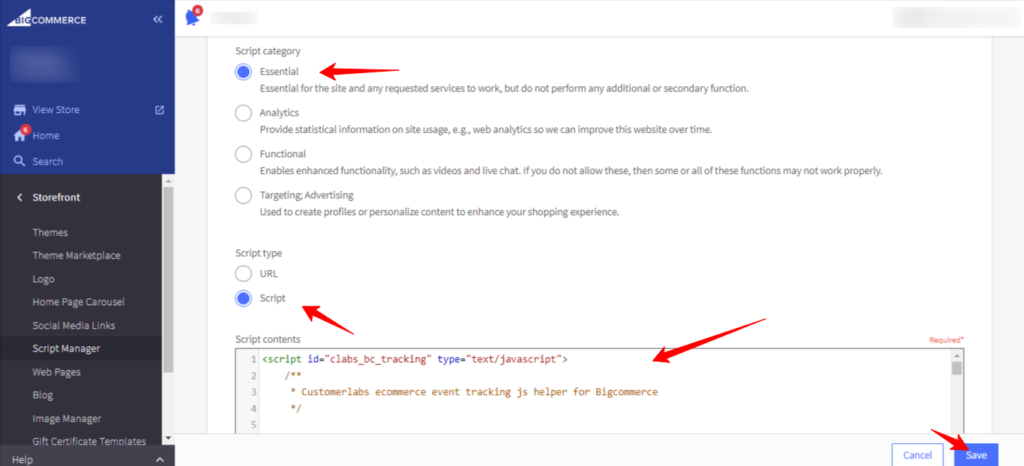
5. Select “Head” radio button under “Location on page” section, “All pages” radio button under “Select pages where script will be added” and “Essential” radio button under “Script category” (Refer image below)
6. Then, select “Script” radio button under “Script type” section and paste the CustomerLabs tracking code in the “Script Contents” box.
7. Click save and go back to the Script Manager page.

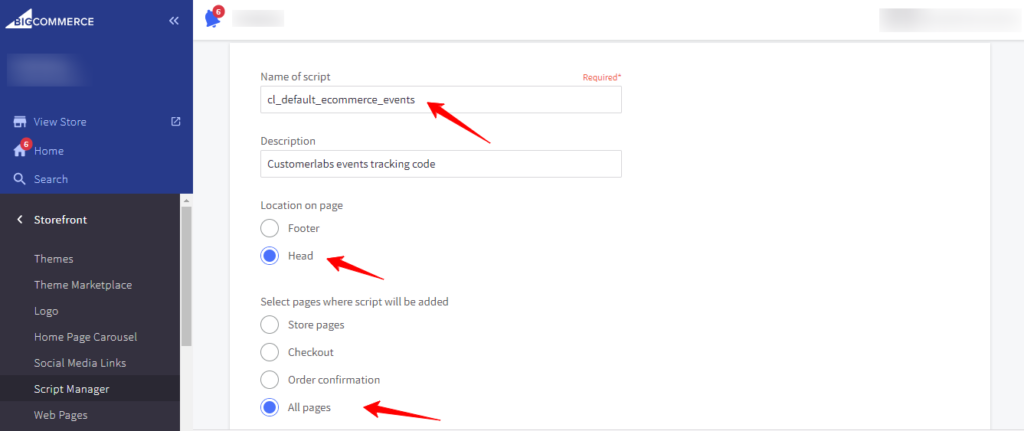
8. Now again create a new script and name it as “cl_default_ecommerce_events” and follow the same procedure as before – Select “Head” radio button under “Location on page” section, “All pages” radio button under “Select pages where script will be added” and “Essential” radio button under “Script category”

9. Then, select “Script” radio button under “Script type” section.
10. Copy the script from cl_default_ecommerce_events in Github and paste it in the “Script Contents” box and save the script.

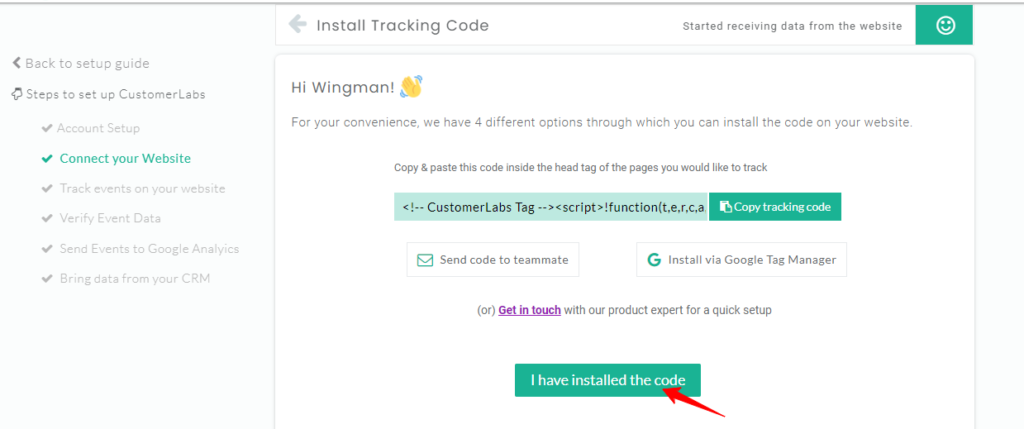
11. Go back to CustomerLabs account → Connect you website page → Click on “I have installed the code” → “Allow URL”

Facebook (Meta) Configuration
1. Login to CustomerLabs Account
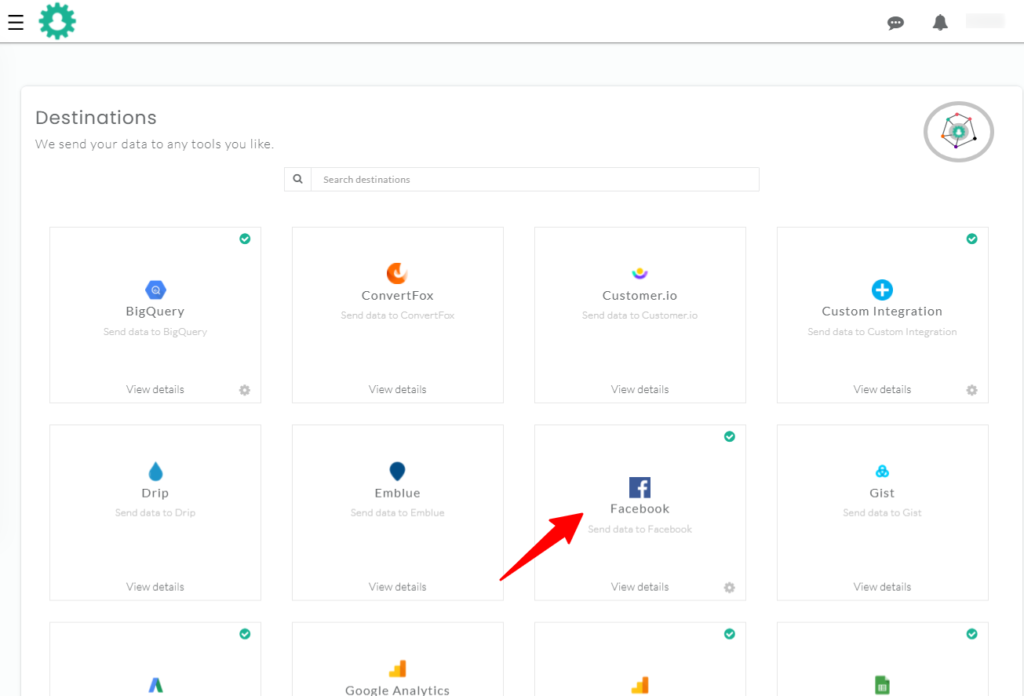
2. Navigate to the “Destinations” page and select “Facebook” → Then click “Subscribe”

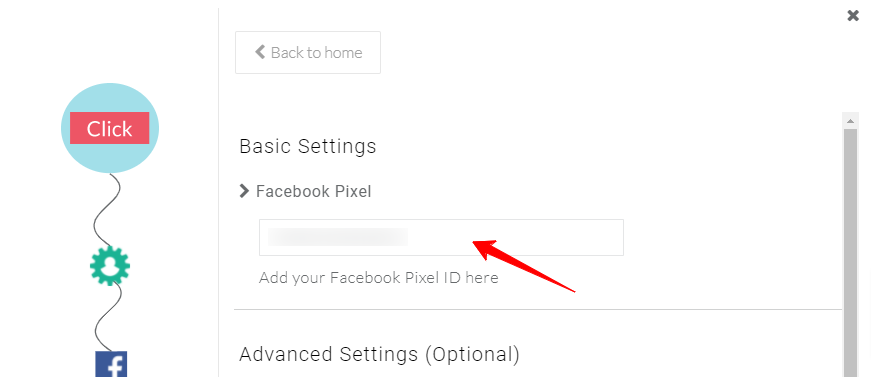
3. Go to “Configuration settings” and Enter your Facebook Pixel id in the box shown.

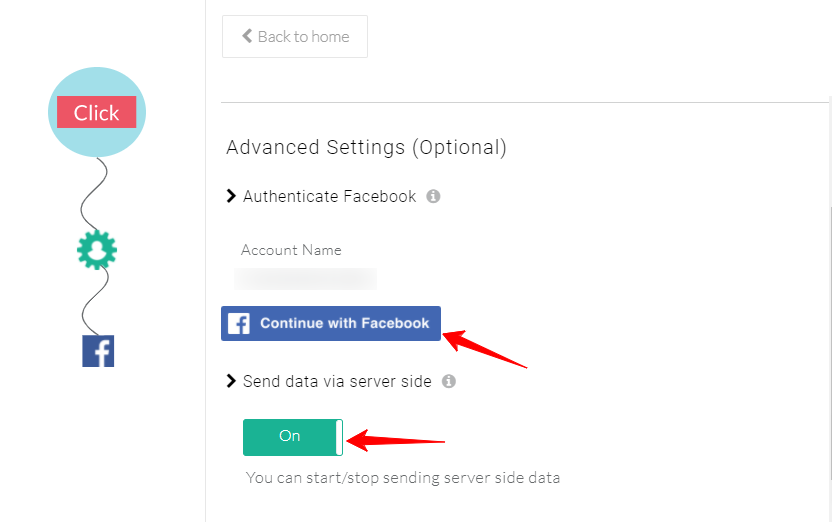
4. Save Changes and then under Configuration settings → Connect with Facebook → (redirects to your facebook account) → Authenticate the Facebook account to be integrated with CustomerLabs.

5. Turn the toggle on for “Send data via server-side” and Save Changes.
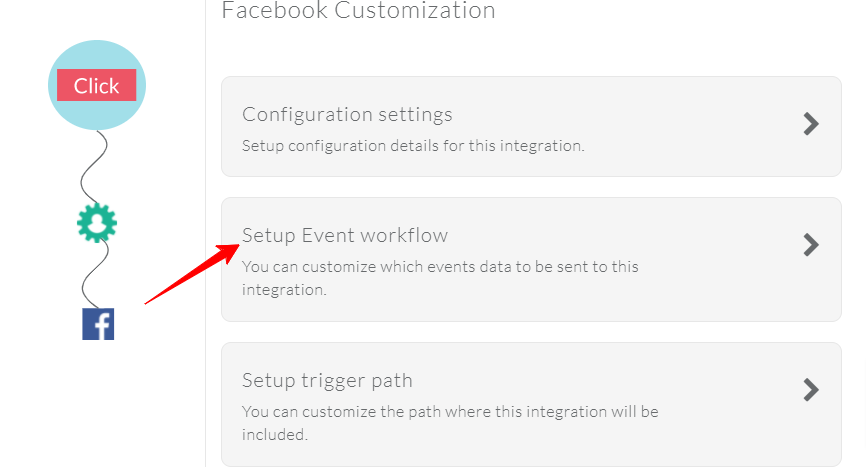
6. Go back to Facebook Customization page → Setup Event Workflow

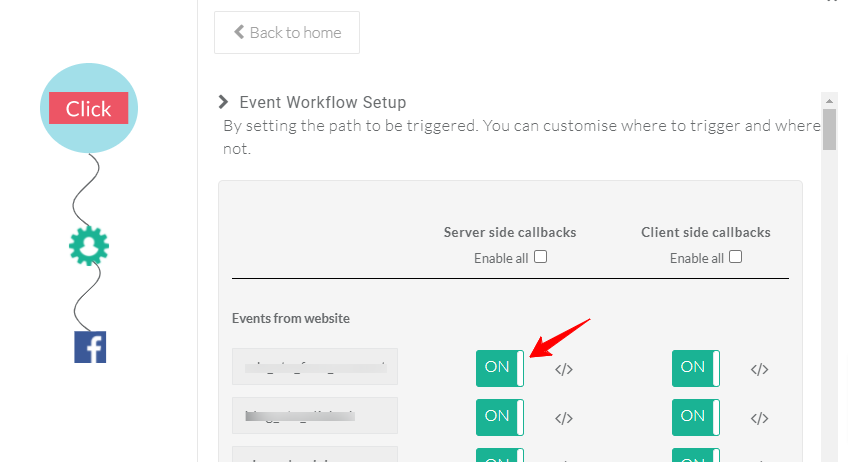
7. Turn on the toggle for the events that you want to track. (eg. Add to cart, Product Viewed, Purchased, etc)

Disconnect Direct Integration of Facebook
You have to disconnect Facebook pixel direct integration with your Bigcommerce event to avoid duplication of events.
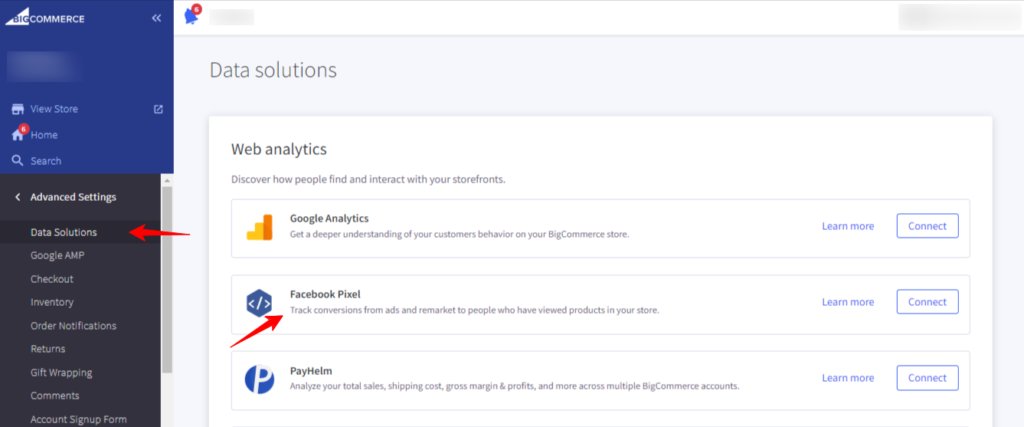
1. Go to BigCommerce Account → Advanced Settings → Data Solutions → Facebook Pixel → Disconnect

2. You have now integrated BigCommerce with CustomerLabs.
If you’re still facing issues, get in touch with our team by clicking on the chat icon in the lower right corner.



