Customerlabs CDP Documentation
Track and send Jotform Forms effectively to ad platforms
For a lead generation business, Jotform is an excellent choice as it enables easy creation of lead forms on your website, automatically capturing user information and generating contacts seamlessly. This significantly streamlines lead management and nurturing.
To effectively send form submissions to Meta, it’s crucial to address a common issue I’ve encountered while consulting with over 100 companies: their event match quality is often alarmingly low, typically below 4 or 5, which negatively affects campaign performance.
The main challenge is transmitting complete user information to ad platforms, as illustrated below. While utilizing Google Tag Manager’s Data Layer is a standard approach for tracking user behavior and sending data to ad platforms, many companies lack the necessary developer support to implement this effectively.
Enjoy! Send form submits with industry’s best event match quality
Industry best event matches quality for accurate campaign optimization for effective performance.
Also, we can create audience segments based on the lead stages and website behavior.

Follow the Below Steps to Complete the Integration:
Requirements :
- Jotform Admin Access
Jotform Integration :
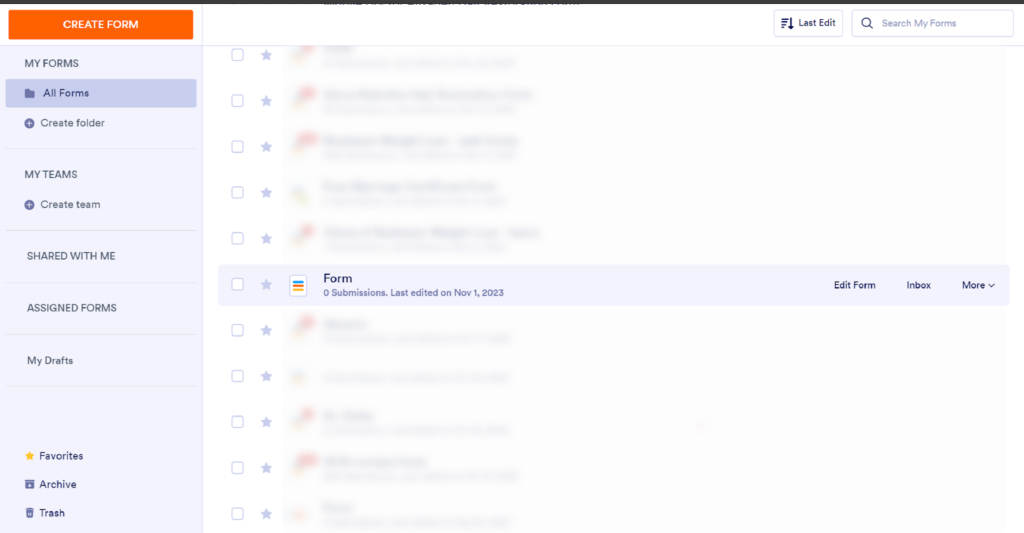
Step 1: Sign In to Jotform;
Log In to Jotform make sure you have the admin access to publish the form

Edit the form which is live and needs to be tracked from the browser side.
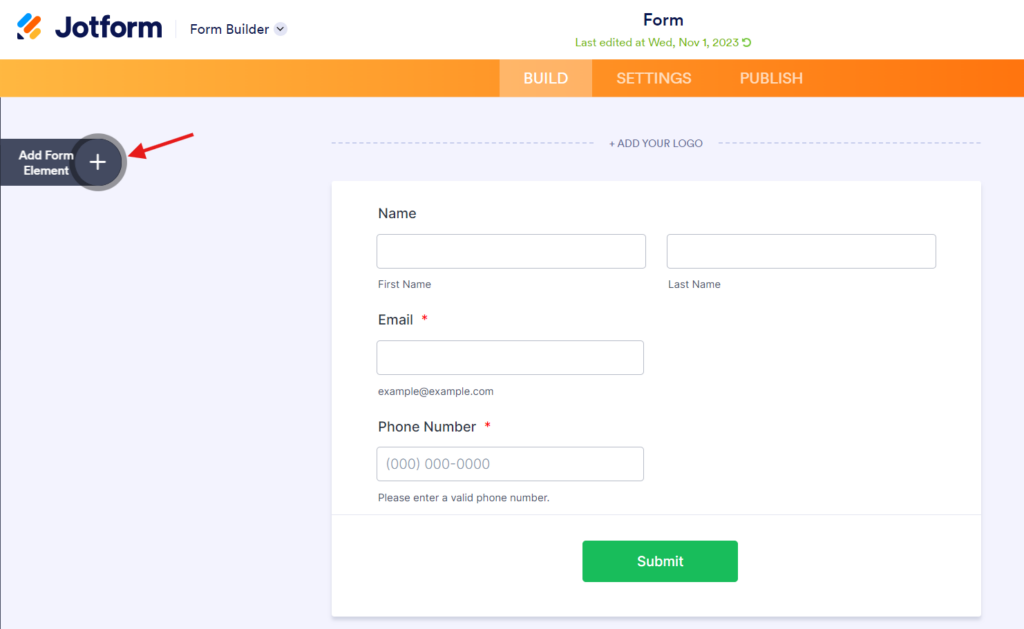
Step 2: Click on Add Form Elements

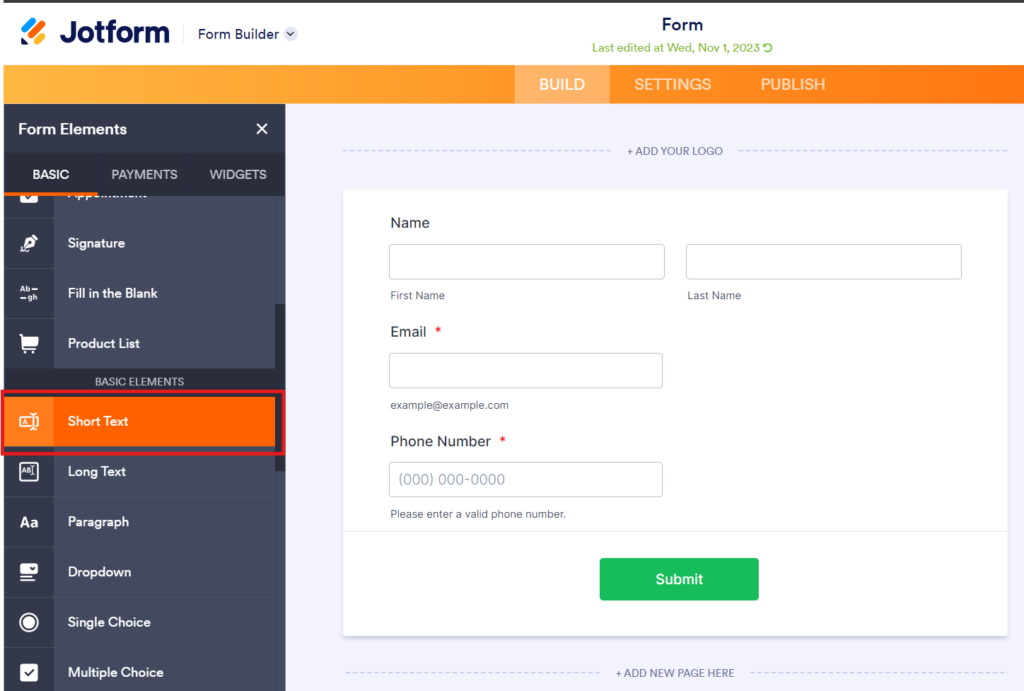
Step 3: Select the short text from the basic elements
After clicking the form elements you will find the list of predefined and basic elements from the select the short text for the form

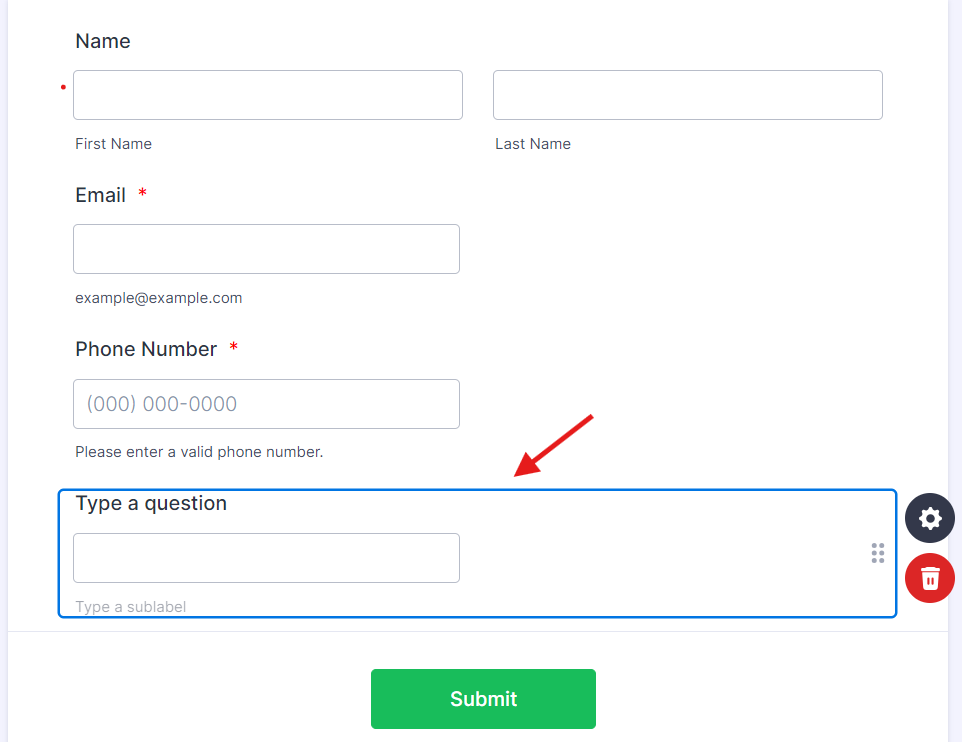
Step 4:
Once you click on the short text element you see the empty dialogue box inside the form as shown below.

Step 5: Name the field as “cluid” and click the gear icon on the left
On “Type your question” you need to name the field as cluid and click on the gear icon to change the field properties.

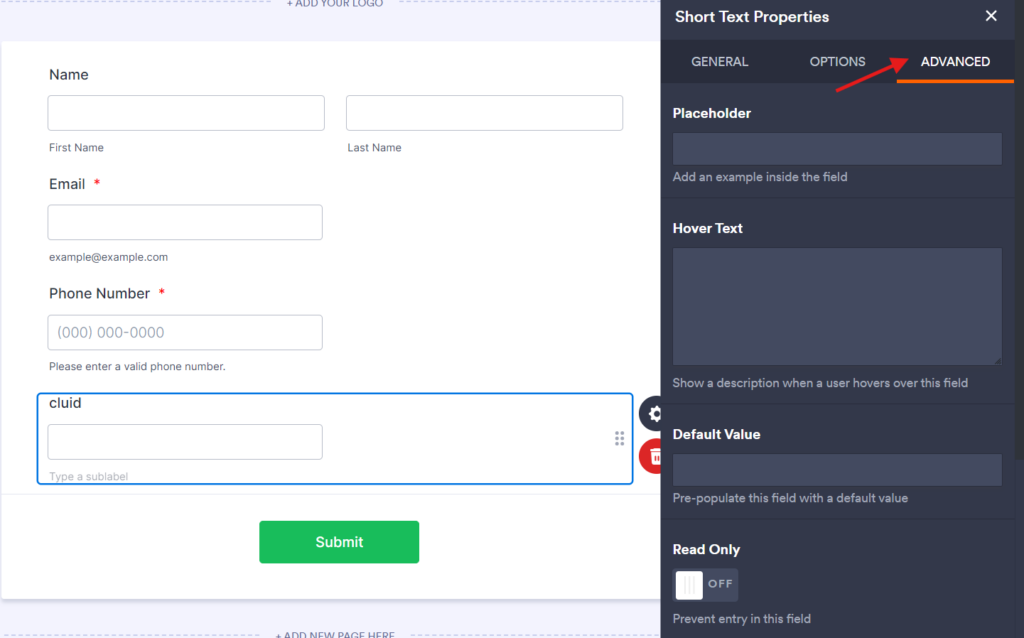
Step 6: Choose “Advanced” to change the field properties
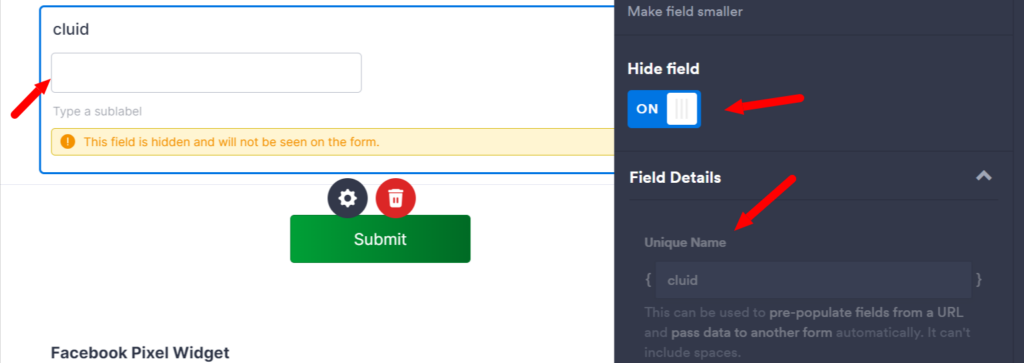
Once you open the properties navigate to the “Advanced” settings to modify the field properties and set it to hidden. Then click on the field details and enter the unique name as “cluid.”

Now the hidden field properties are updated on the live website form.
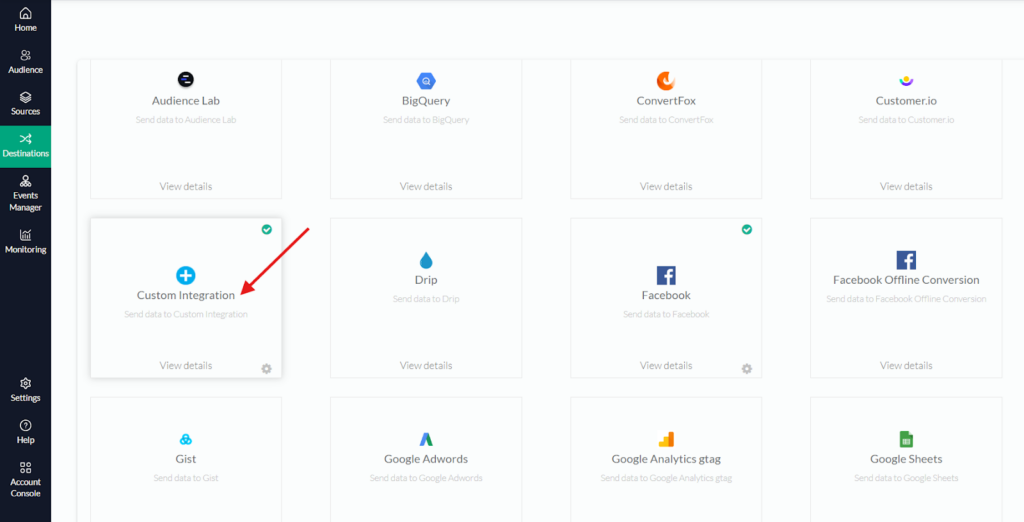
Step 7: Now go to CustomerLabs; update a small code snippet on the custom destination as shown below.

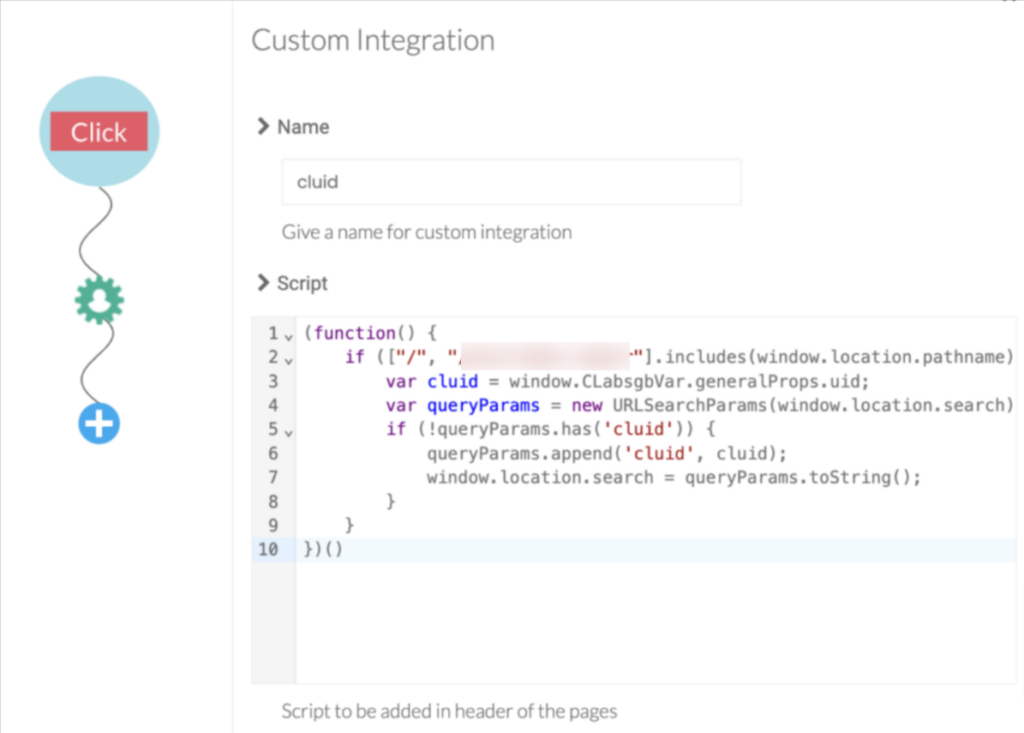
Step 8: Name the Integration and update the given code snippet.

(function() {
if ([“/”, “/path1”,”/path2”].includes(window.location.pathname) && window.location.host == “hostname.com”) {
var cluid = window.CLabsgbVar.generalProps.uid;
var queryParams = new URLSearchParams(window.location.search);
if (!queryParams.has(‘cluid’)) {
queryParams.append(‘cluid’, cluid);
window. location.search = queryParams.toString();
}
}
})()
Now the entire configuration is completed to ensure everything is working in place just try to fill out the form and check the contact information in the Jotform contact.
Step 9: Configuration verification
Now the entire configuration is completed to ensure everything is working in place just try to fill out the form and check the contact information in the Jotform contact.
Now that the Cluid is stored within the Contact field, we can proceed with the Jotform integration.
How to set a custom source in CustomerLabs
What is a Source in CustomerLabs CDP?
When a platform is connected as a Source, you will be able to bring all the event data from that particular platform through webhooks to CustomerLabs CDP. This will enable you to enrich existing user profiles with the name, email ID, and phone number, and create a unified view of the customer in one place with cookie browser information as well.
Currently, CustomerLabs CDP supports integrations with server-side and cloud app sources. View platforms that you can connect with CustomerLabs CDP here.
Getting Started
Sources is currently accessible to all users of the platform. See how you can access Sources from your CustomerLabs CDP home screen below,
The Sources dashboard gives a complete overview of the number of sources connected, their status, and the ability to access their setup.
To connect a new source, Click on Connect Source on the top right corner. This will open up the list of sources that CustomerLabs CDP currently offers.
Step 10: Select your source
Once the platform integration is complete, you can now create workflows to bring specific customer data into CustomerLabs CDP.
What is a Workflow?
A Workflow helps you to turn the raw data you receive from the source into specific event data based on the workflow configuration which includes filtering and modifying the parameters. You can create multiple workflows inside a Source. A workflow is a one-time setup that constantly receives customer data & updates user profiles in CustomerLabs CDP in real time.
Once a Source platform is authenticated, users can build workflows without writing a single line of code.
How to build a Workflow?
The four-step process to build a workflow is as follows,
Step 11: Setup the workflow
This helps you quickly select relevant workflows – just for internal purposes.
Example: If you want to receive the data of users whose stage is changed to “Lead” in your CRM through this workflow, you can name this workflow as “lead_updated” or “lead_created”.
Workflow Delay
Workflow delay is recommended when you have multiple workflows in a source.
The data coming into the source will be sent across the workflows at the same time if the workflow delay is not given. This may result in concurrency issues.
For example, Whenever a user enters from the source, CustomerLabs checks if the user is already available in the database or assigns a unique user ID to the user. Say, you have 4 workflows for the source and when the data is sent across all the workflows at the same time, 4 new user ids will be created for the same user if the user is not there in the database. Hence, setting up the delay time will make sure the new user is assigned a single unique id.
Step 12: Choose sample data
To receive event samples, trigger an event in that particular Source. For example, if you’re setting up a workflow to receive contact information as and when it gets updated in your CRM. Update a test contact in your CRM to receive event information in CustomerLabs CDP.
You will be able to update up to 5 samples at once. Fetching sample data in a few source platforms might take time. In that case, please wait for some time before you try again.
You can view the incoming sample data and select the sample that suits your use case.
You can view the incoming sample data and select the sample that suits your use case.
Note: While selecting the sample, ensure the data contains no parameters with null values as given in the image and check if the cluid is passed in the source log
The Customer Labs will not process parameters with null values. This is because null values are not considered valid data by the destination. If the sample data consists of any field with a null value, it will not be pushed to the destination.
We suggest passing all the required parameters with a value or an empty string.
For example, if the parameter is “first_name”, you could pass the value “John Doe” or the empty string
” “. Only if you pass all the required parameters with a value or an empty string, we can process the data and send them to the integrated destinations successfully.
Step 13: Event Configuration
Event configuration is the workflow setup’s final and most important step
14.1. Event name
Assign the event name by selecting from the drop-down as shown below and choosing the custom event and name it cl_leads or cl_ registration
14.2 User identity mapping
As previously mentioned, we are capturing the “cluid” using a hidden field. This “cluid” serves as an identifier that helps in the unification of both browser and server-side events and mapping the “cluid” as an identifier is an important step in integration
You can choose upto 3 different identifiers including external IDs to map user information. These external IDs will be stored by CustomerLabs CDP to create an enriched user profile.
| ID type | Description |
|---|---|
| identify_by_email | User email address |
| identify_by_phone | User phone number |
| google_analytics_client _id | Unique identifier for a browser–device pair that helps Google Analytics link user actions on a site |
| facebook_fbp | User identifier saved automatically by the Facebook pixel that uses first-party cookies |
| facebook_fbc | User identifier saved automatically by the Facebook pixel that uses first-party cookies when a user clicks on ad |
If you add Facebook as a Destination, CustomerLabs CDP will sync the facebook_fbp to Facebook so that you can easily target the right users thus considerably increasing the audience match rates. Some of the common user identifiers supported by CustomerLabs CDP are shown below.
14.3 User traits
User traits: All user/contact/individual related information can be added under user traits and an screenshot example is given below
To send the user traits to the destination, you must map the user details under this section. This mapping process will allow you to send this valuable user information to the intended destination.
For example, if you’ve set up a workflow to receive all contact updates from your CRM to CustomerLabs CDP. Information such as Contact first & last name, phone, email, address, company, lifecycle stage, job title etc. can be added under user traits. One such scenario would be when you want to run an email campaign with Klaviyo, you should add email ID as a user trait in this section to pass this information to Klaviyo or any such destinations in this case.
Source Logs
Source Logs show a list of events received by the source webhook before being sent to the workflows for event processing. There may be a delay in displaying the events items of up to 10 minutes, which is currently optimized.
You can see the logs by clicking on “Logs” from a particular source as shown below.
Every single message received by CustomerLabs CDP will have a unique message id and we’ll be logging them so you can see how it is being processed in various workflows before appearing in the event manager.
Source ‘Data in’ log
The below image shows the log data of the message received from that particular source and data variables in JSON format.
Source ‘Data out’ log
The below image shows the log data of the message processed and sent to respective workflows along with a new message id.
Workflow Logs
Individual workflows will also have their own logs, and you can use them to see how the event is transformed including user traits, event attributes, group(account) traits, external ids, group(account) identities, and other attributes.
Few tips on workflow status messages in ‘Data out’
You’ll see the following messages in the workflows and the reasons are listed below.
a) Mapping not found – When a workflow is in draft mode, the message as “Mapping not found” is thrown.
b) Filter condition failed – When a workflow filter condition is failed, this message is thrown.
c) User ID missing or Account ID is missing – We assume every event should have User identity or account identity fields. When the data is missing we’ll throw an error and the event won’t be processed further.
d) Data not found – This message means the data is still being processed, sometimes when there are lot of requests the systems will take up to 10 minutes to process the data.
Destination
Send incoming data to third-party apps to boost marketing effectiveness. Learn more about the destination tools we support.
You want to explore? Need a hand – happy to help, always!
.



