Meta Conversions API or Facebook Conversions API is not a new word, and thanks to WooCommerce which made CAPI implementation for your WooCommerce store easy using the plugins. Most WooCommerce conversion tracking plugins used to set up Meta Conversions API, limit your marketing strategies, thus limiting the growth potential of your business!
Today, we will not only see the right implementation of CAPI but also the immense opportunities you can leverage with this ideal server-side connection that mitigates signal loss, maximizing your Meta ad campaigns’ performance.
Before we dive in, here’s a little information on Conversions API, and the need for setting it up. If you already know about it and want to know the nuances, skip to What does WooCommerce Conversions API lack? section.
What is Meta Conversion API?
Facebook Conversion API (FB CAPI) or the Meta Conversions API (CAPI) is a server-side connection that helps advertisers sync all the conversion events into Meta Ads without data loss in compliance with data privacy laws. This robust server-side connection also helps optimize ad campaign performance, while attributing the conversions accurately to ad campaigns.

The need for Meta Conversions API for your WooCommerce Store…
Earlier marketers have relied on Meta’s pixel to track WooCommerce store visitor data and run ad campaigns. Today, Facebook stands as merely an advertising tool and not the host of your customer data, leaving gaps in user data collection accurately from the WooCommerce store.
It all started in 2020-2021, when Apple launched iOS14, the bane for marketers (at least that’s how it was seen back then), and Google’s decision to stand in line with other browsers such as Firefox, Safari, to deprecate third-party cookies. All these have enhanced users’ privacy, causing difficulty for marketers to track user’s data across the website, and attribute them to the ads accurately.
Apple’s App Tracking Transparency (ATT), introduced in iOS 14.5, significantly impacted data collection by restricting apps from tracking users across other websites and apps without explicit consent. This move, alongside other privacy regulations, led to a push for server-side tracking solutions, such as CAPI, to maintain accurate attribution for campaigns.

To tackle this problem of data loss, Meta has launched Conversions API, a robust server-side mechanism that lets you send conversion data from your WooCommerce store to Meta’s servers accurately, fixing the conversion attribution problem.
Now, let’s move ahead and see the problems you face or the shortcomings of the traditional WooCommerce Conversions API plugins that offer standard conversion event tracking alone.
Shortfalls of using standard events to optimize Meta Ad campaigns through WooCommerce Conversions API
Primarily, WooCommerce CAPI is just a server-side connection to send all the data without signal loss. Setting up Conversions API for your WooCommerce store using some regular plugins does not yield better results. For example, you would not see an EMQ of 9.3 for purchase or beyond 6 for page view; you might not see custom audience match rate beyond 75%; and many more.
On top of this, it lacks the ability to create custom conversion events to optimize Meta’s ad algorithm to make it work based on your business needs!
With advanced server-side tracking, businesses can enhance their event match quality (EMQ) significantly. CAPI enables businesses to send detailed, granular data about user interactions directly from their server, allowing for a more accurate audience match. This also improves targeting, leading to increased ROI for Meta ad campaigns. The improved event match quality (EMQ) can help optimize campaigns even in privacy-conscious environments.
Synthetic event (custom conversion event) vs standard event:
| Synthetic event (custom conversion event) | Standard event |
|---|---|
| Custom events you create based on your business needs are synthetic events | Default events that are offered by Meta and the same events present inside the WooCommerce store to sync with Meta |
| Synthetic event optimization comes in handy to go beyond and maximize your ad campaign performance for your custom goals | Standard event optimization is a regular strategy that helps you optimize your ad campaigns for the standard goals |
| Some of the custom events helpful for marketers are: 1. Specific blogs read more than 3 times 2. High AOV purchases event 3. Products of a specific category purchased event 4. Removed from cart 5. LTV based event | Some of the standard events offered by standard CAPI setup are: 1. Page view 2. Product view 3. Add to cart 4. Check out made 5. Payment info added 6. Purchased |
Here are other shortfalls apart from the synthetic event, of WooCommerce default CAPI connection or any other plugin:
- Lacks audience segmentation to personalize ad experience to your users
- No control over data (which user data to share, and what to not share with Meta Ads)
- Lacks the compliance with Facebook’s LDU (limited data use policy)
- Poor event match quality score
- Low custom audience match rate
- Cannot activate anonymous website visitors effectively
Note: CustomerLabs helps you
- activate anonymous website visitors;
- improve your EMQ score;
- achieve custom audience match rates beyond 80%;
- advanced audience segmentation;
- helps you comply with Facebook’s LDU (limited data use policy); and also
- optimize the Meta Ads with synthetic events!
The need for synthetic event optimization…
Every marketer always wants to capture high AOV customers or at the least want all their campaigns to perform better. But, most of them are unable to crack the key to make every campaign perform as they need, and also cannot get more high AOV purchases.
Why?
They are training the ad algorithms with the regular purchase event sent through Conversions API as a conversion event of the WooCommerce store to optimize the ad campaigns. Obviously, Meta will just get purchases rather than focusing on getting more high AOV purchases when optimized with just the purchase event.
It does not understand which customers in your WooCommerce store offer higher value, which customers offer low value, and what it has to optimize your campaigns for. (Do not think that it can be simply solved by sending conversion value, and using maximize conversion value. What if the purchase event data you feed Meta has more purchasers who offer less value to your business? You do not even have an idea of all those billions of signals Meta’s ad algorithms train on. What I am going to discuss here is high-level stuff).
If your purchase event has more of those customers with low AOV, it results in acquiring more customers with low AOV. However, the cost per purchase is the same, making it unprofitable for the business.
But is it really worth running ads by spending more on acquiring customers who spend less?
Of course not.
You have to optimize your ad campaigns with those purchases that result in high AOV.
Creating synthetic (custom) events helps tailor the conversion optimization process by allowing you to track highly specific user actions that align with your business goals. For example, a synthetic event can be triggered by actions like viewing a specific product category or adding high-value items to the cart, which is not captured by standard events. Optimizing for these custom events rather than generic purchases helps improve ad spend efficiency and can lead to higher quality customer acquisition.
Result of custom conversion event optimization…
Create a synthetic event with only purchases above a certain average order value (AOV), and sync it with Meta Ads through Conversions API for your WooCommerce store.
When you use this custom conversion event in any of your Meta ad campaigns for your WooCommerce store, the algorithm will optimize for high AOV purchasers, resulting in more high AOV purchasers.
The cost per purchase being the same, getting these higher AOV purchases will lead to a decent profit on ad spend.
You might be wondering – “To create, and sync these synthetic events to Meta through Conversions API might not be easy”.
Advanced Meta WooCommerce Conversions API setup made easy…
The easy way to implement advanced Meta Conversions API for WooCommerce is by just adding this free WordPress plugin to your WooCommerce site.
Once you install the plugin, sign up for CustomerLabs here.
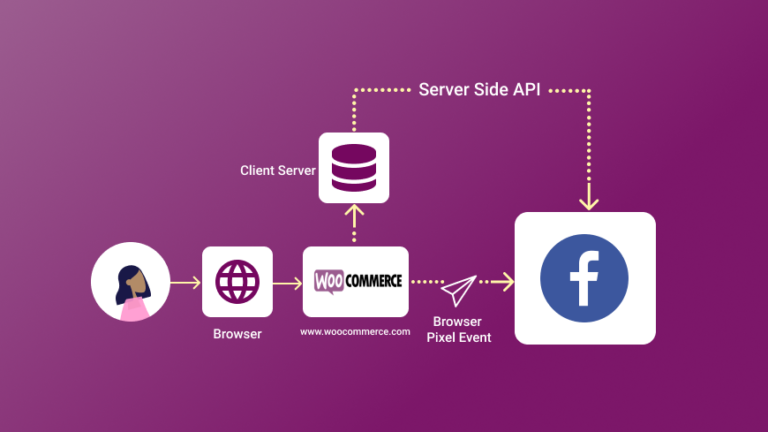
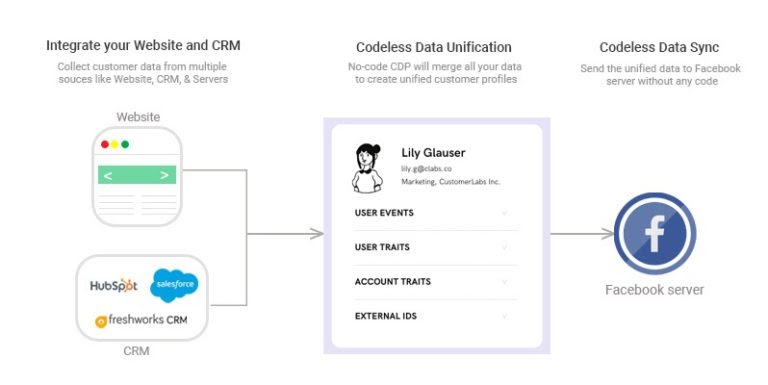
With CustomerLabs, the data is sent on the server side integrating your customer data across sources including your WooCommerce store, unified and synced with Meta’s server as shown below:

CustomerLabs’ integration allows marketers to unify first-party data, which is critical for maintaining privacy compliance. By sending first-party data (1PD), CustomerLabs ensures that your ad targeting is both accurate and compliant with regulations like GDPR. Moreover, its ability to handle both server-side and client-side data allows for more sophisticated tracking and reporting, reducing the risk of losing valuable signals.
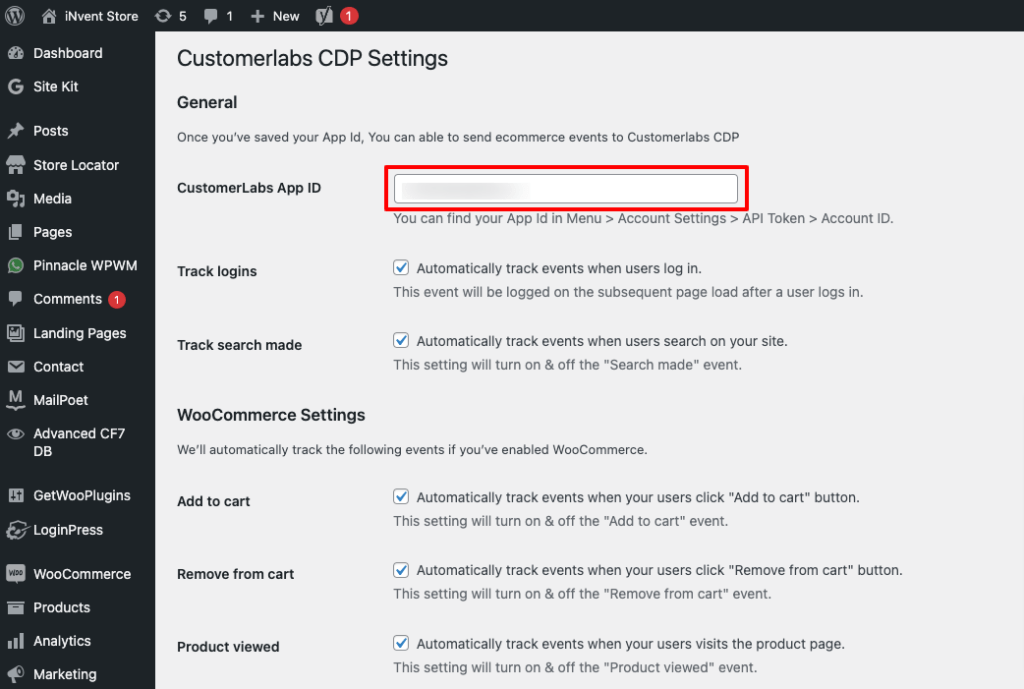
Connect your CustomerLabs account with the WooCommerce conversion tracking plugin, to track all the standard conversion event data seamlessly. You can also set up 1P domain tracking to get a complete picture of your customer journey across sessions. [read the full step-by-step procedure].
Below is the interface you see when you go into the plugin setting where you have to enter the CustomerLabs App ID you receive when you sign up for the CustomerLabs App.

Below are the automatic conversion events tracked inside CustomerLabs for your WooCommerce store:
- Product viewed
- Category viewed
- Add to wishlist
- Add to cart
- Remove from cart
- Checkout made
- Purchased
- Any other custom event of your choice
A sample of tracking a custom event (add to wishlist is taken as an example) is shown here in this doc.
Most of the plugins help you track the above conversion events. However, they are not able to successfully share the data on the server side to increase your event match quality while mitigating signal loss.
Conversions API setup through CustomerLabs WooCommerce plugin boosts your EMQ scores remarkably, and results in higher ad campaign performance for your Meta Ad campaigns.
Note: CustomerLabs 1PD Ops has an advanced patented technology that activates first-party data (including anonymous website visitors) in Meta Ads with a higher match rate.
Creating synthetic events for your WooCommerce Store
Create the custom conversion event we discussed in the previous section using CustomerLabs.
Some of the synthetic events that are very much needed for you would be
- High AOV purchases event
- Purchases of a specific product category
- Combination of the above two
Read more about custom conversion event optimization using Conversions API here in this blog.
Syncing events through CustomerLabs Conversions API for your WooCommerce
Once you track all the events on your WooCommerce store, all the user data is stored in your CustomerLabs account. You also must create the synthetic events we spoke about.
Next, you have to activate Facebook from the destinations and authenticate your Meta Ad account to enable connection between Meta and WooCommerce store through CustomerLabs. As soon as the connection is established, you can sync the events from both the server side and browser-side with Meta with just the click of a button!

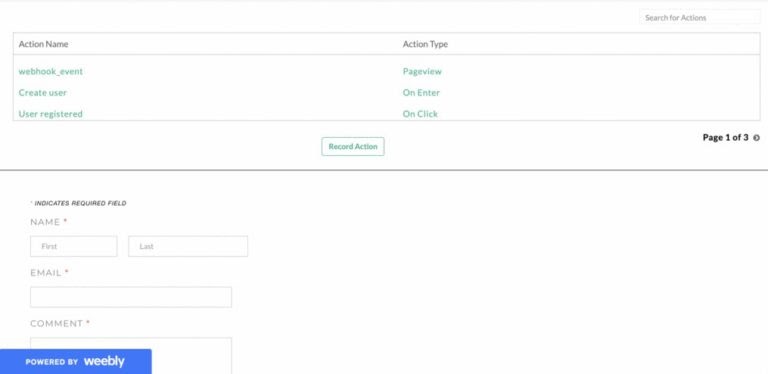
Creating events on the WooCommerce store using a no-code event tracker
Use our no-code event tracker to track the advanced custom events on your WooCommerce store and send the events data through server-side API / Facebook Conversion API.
It simply takes few clicks to choose elements to track and capture data,

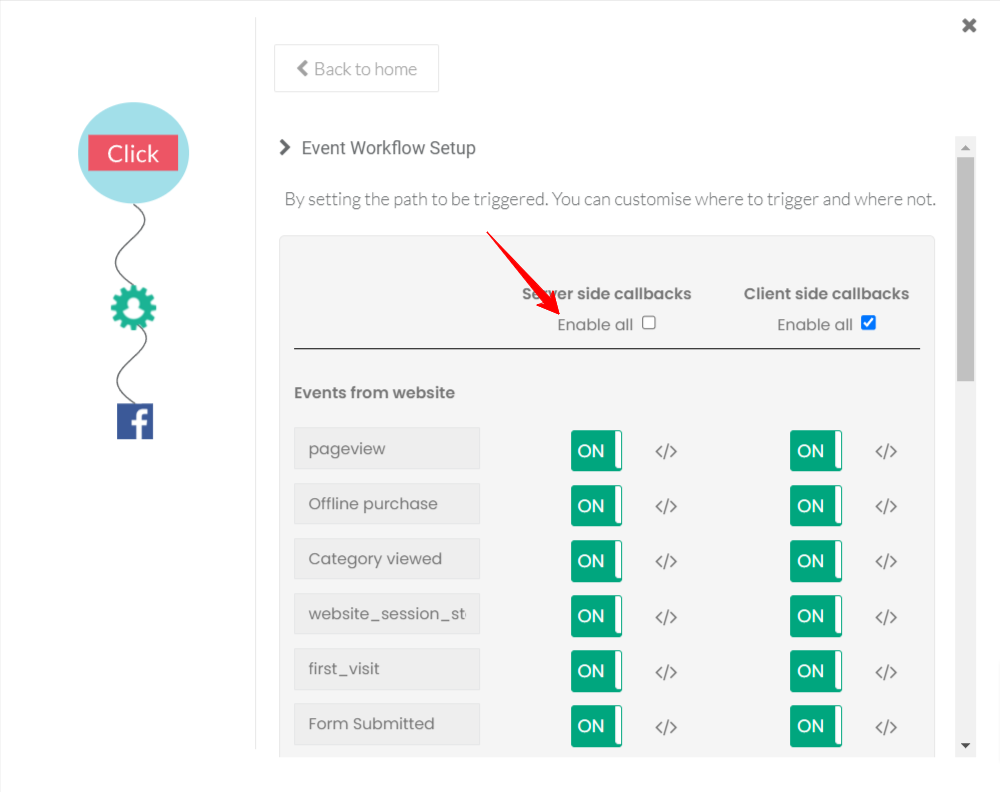
As soon as the event is configured, the event data will start firing to the Facebook pixel. However, if you’d like to send the data through server-side or Facebook Conversion API, you just have to toggle between the on and off switches.
In just a few steps you can enable Facebook on the destination part
👉Copy-paste your Facebook pixel id
👉 Authenticate Facebook and switch on the server-side to send data.
However, the synthetic events are created only on the server side for your WooCommerce store by CustomerLabs. Therefore, you will be able to sync them only on the server side with no option for browser side.
Note: Refer to this documentation for complete integration and sync events from your CustomerLabs account to Meta Ads for the WooCommerce store.
That’s it! In 15 minutes you can get Conversions API for your WooCommerce store running.
Setup Conversions API for your WooCommerce Store in under 10 minutes! <Schedule a Free Demo>
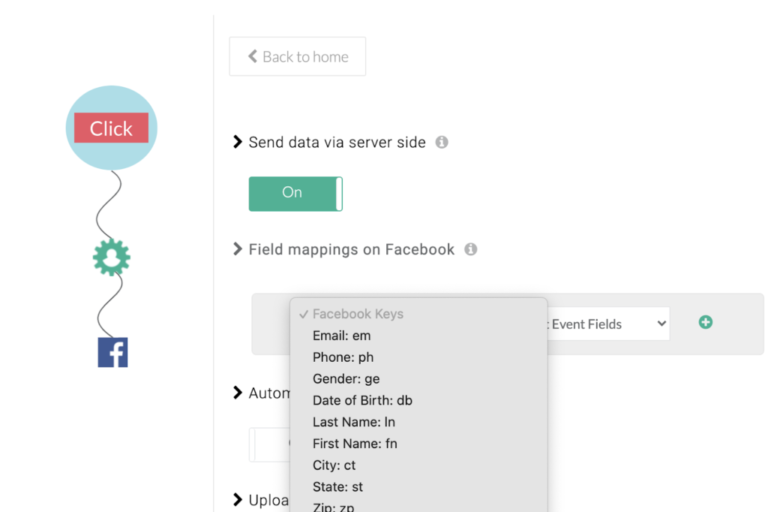
Mapping the Facebook fields to improve Event Quality:
Map the Facebook fields with the data collected. This data mapping helps Facebook match the audience data sent from the server and improves your event match quality score.

Mapping additional user identifiers such as email addresses, phone numbers, or Facebook user IDs, can significantly increase your match rate and help improve the accuracy of your campaigns. Custom field mapping is a crucial step to ensure that Meta’s algorithms are trained with the best possible data for your audience, resulting in higher engagement and more relevant ads.
How to Measure Success: Key Metrics to Track
Add this as a new section after “Mapping the Facebook fields to improve Event Quality” to help users understand how to measure the success of the implementation.
Suggested Metrics to Track:
- Event Match Quality (EMQ): Track how accurately Facebook matches the event data.
- Custom Audience Match Rate: Monitor the effectiveness of custom audience creation.
- Conversion Rate: Measure how many conversions are directly attributed to the ad campaigns.
- Return on Ad Spend (ROAS): Evaluate the profitability of your campaigns.
- Cost per Conversion: Monitor the cost-effectiveness of your ad campaigns.
Switching off client-side and on server-side
Finally, you should switch on the event you’d like to send from the server-side. Once you do that, Facebook pixel will start receiving the data via Conversion API score
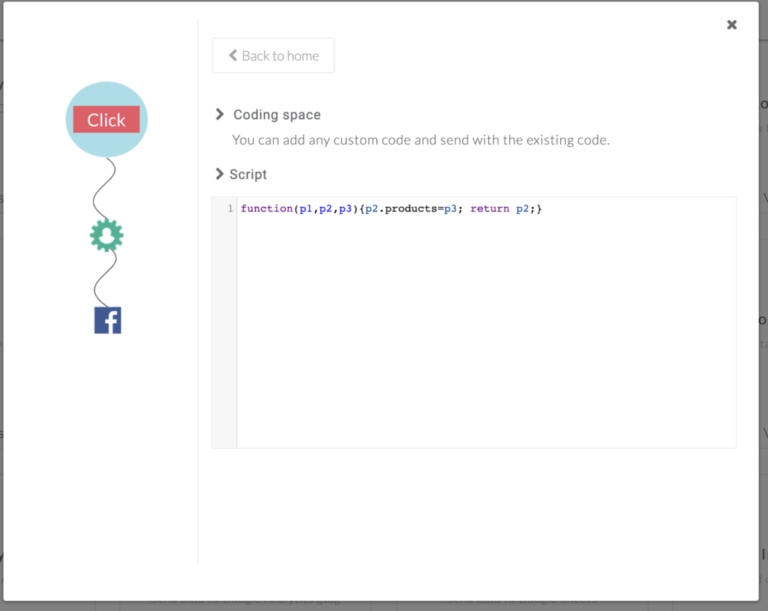
Customizing Facebook event data to show personalised Ads
If you want to customize event data for eg: variables and content IDs, you can open the code window and write a call back function that allows you to customize the event the way you want.

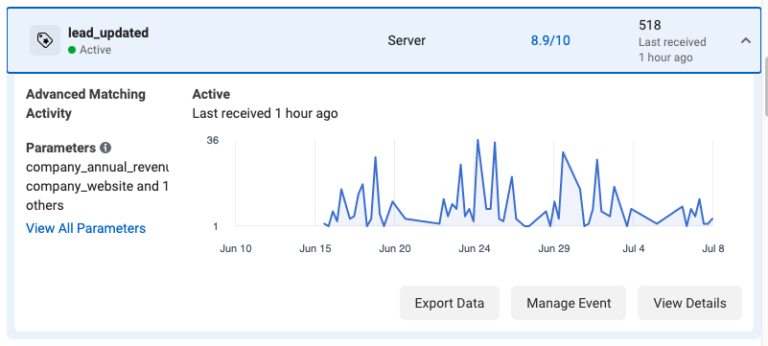
You can access the event data on Facebook with all the event, user & account attributes under parameters.
What matters in improving the match rate and the EMQ score?
External ID, fbclid, and more…
CustomerLabs 1PD Ops assigns external IDs to all the visitors and collects IP address, FBC, FBP, user agent, parameters.
When you send event data to Facebook using Conversions API setup through CustomerLabs, the above mentioned IDs are appended to the visitors’ data and this has improved match rates up to 4x (Match rates are quite high of about 70 -95% when compared to the normal match rates of 15% – 30%)
The above process is automated, there’s no need to set up anything.
Facebook Event Data
Facebook receives the data in real time, with all the attributes/parameters which can be used to create custom audience to engage them with personalized content.

Read Best practices for Meta Conversions API to maximize your ad campaign performance!
Is Conversions API only to track & measure Conversions?
Besides conversion tracking, Conversions API is instrumental in building rich customer profiles. By sending detailed data to Meta, you can create more sophisticated segments and retarget users based on their actual behaviors rather than just predefined categories. This leads to more personalized, high-converting ad experiences.
Although Meta Conversions API’s primary purpose was to track conversions accurately inside Meta Ads, it helps marketers with high-quality first-party data. Below are some of the other benefits of setting up Conversions API for your WooCommerce store:
Complete customer picture to Meta Ads
Using the 1P data collected through CustomerLabs from your WooCommerce store, gain a better understanding of your customers’ journey, and their behavior. This gives a complete customer picture or the 360-degree view of the customer. You can now sync the complete user journey of those visiting your WooCommerce store through Conversions API to Meta Ads.
According to a report from Meta, businesses that implemented the Conversions API saw a 20% increase in conversion rates and up to 30% improvement in Return on Ad Spend (ROAS) after optimizing their ad campaigns using synthetic events and first-party data.
Additionally, a study by CustomerLabs 1PD Ops found that integrating the Conversions API led to a 2.1X increase in Return on Ad Spend (ROAS), a 2.4X increase in content views, a 2.8X reduction in cost per purchase, and a 2.4X reduction in cost per view content.
Optimize Meta Ad campaigns for WooCommerce store
Conversions API helps you feed Meta’s ad algorithms with 1P data. The algorithms train on this data, and expand its audience net in the right direction to target the right user at the right time. This increased audience targeting precision will optimize and scale the ad campaign performance for your WooCommerce store.
Increased Ad Performance
Once the Conversions API is set up correctly for your WooCommerce store, as discussed above, you can see the ad campaigns are optimized. This optimization of ad campaigns using Conversions API for your WooCommerce store will result in increased conversions. It is because Meta’s ad algorithm will understand which kind of users are better converting, and therefore will try to target similar users, resulting in higher conversion rates with an increase in overall conversions. Therefore enhancing the overall ad performance.
Better ROI
When you optimize your ad campaigns with synthetic events sent through Conversions API for your WooCommerce store, you see the desired results. If your synthetic conversion event is a high AOV purchase event, then you will see more of high AOV purchases in the ad campaign, resulting in better ROAS(return on ad spend). When the business needs are met with a higher ROAS, you witness an overall increase in incremental revenue, leading to a visible increase in ROI (return on investment).
Conclusion
The default WooCommerce CAPI has so many limitations that it is not enough for your ad campaign optimizations anymore. Switch to Meta WooCommerce Conversions API by CustomerLabs and make use of synthetic events to optimize the ad campaigns based on your business needs, and therefore shoot up your revenue.
With CustomerLabs, not just solve today’s problems but be prepared for the future with a vision of 1PD OPs!